问题描述
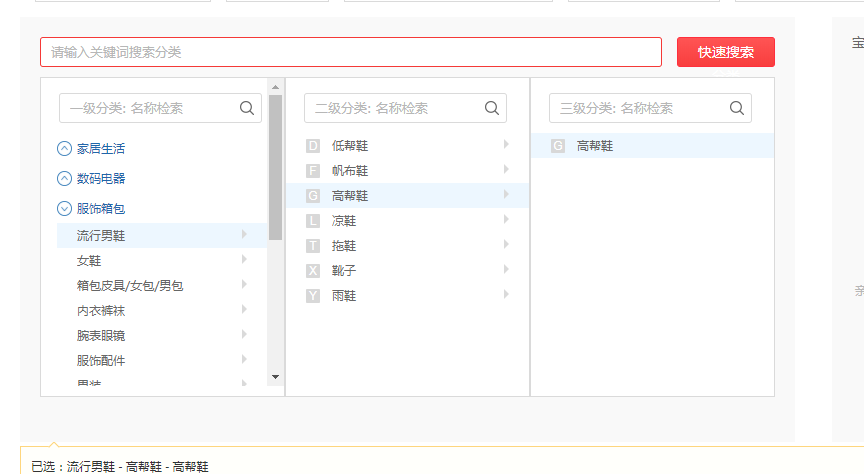
问题出现的环境背景及自己尝试过哪些方法
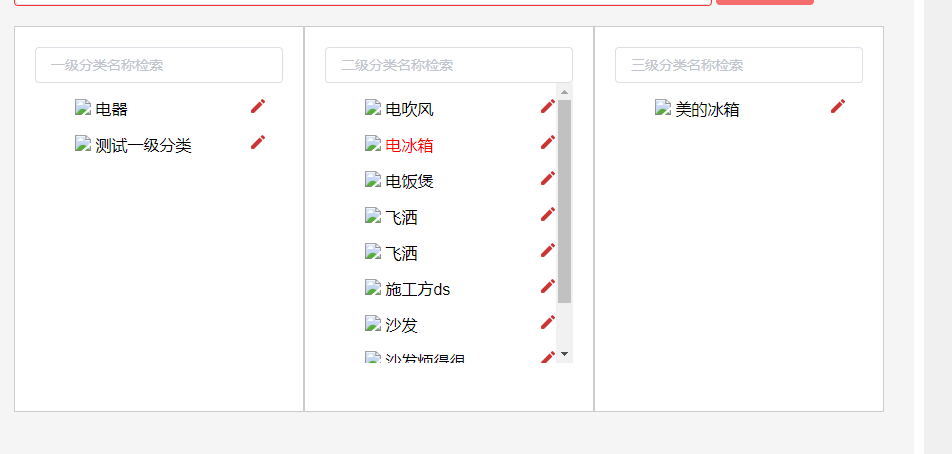
我自己做过一个 但是有问题全是由一个div和ul 循环出来的 导致我改变不了单独li样式
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
<div class="category" v-for="(item, index) in rankSplit" :key="index.id" @mouseup="clickMe(index)" style="width:290px;">
<el-input :placeholder="nameSearh(index)" :blur="catalog()" v-model="filterText"> </el-input>
<div class="ul1">
<div class="ul2">
<div class="ul3">
<ul v-for="(temx, inde) in split[index]" ref="tee" :key="inde" >
<li :class="{ red:inde==active&&clickPage==index}" @click="getid(temx.parentId,temx.id,temx.name,inde,$event)">
<!-- src\views\img\langou.png src\views\img\xiala.png -->
<img src='src\views\img\langou.png'>
{{temx.name}}
<img style="float:right;" src="src\views\img\bianji.png" @click.prevent="amend(temx)" >
</li>
</ul>
</div>
</div>
</div>
</div>