问题描述
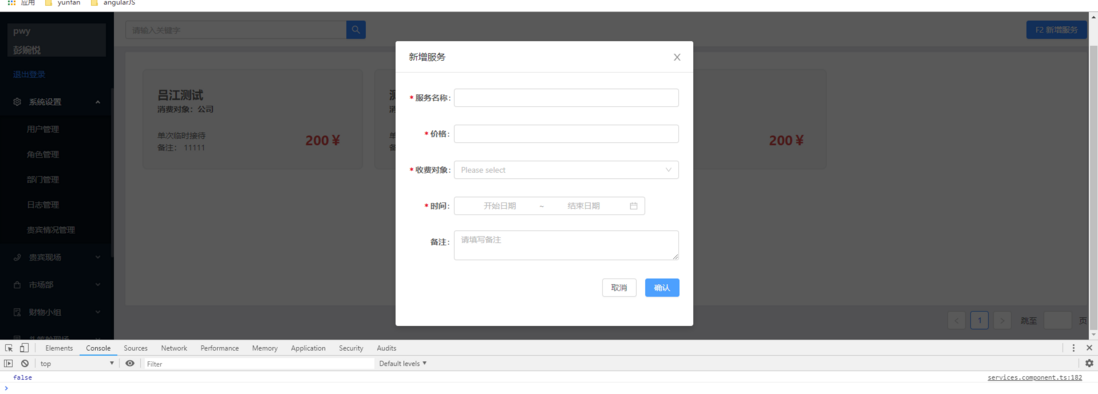
model中嵌套表单,新建打开时,直接点击确定,没有显示错误提示。是dirty属性一开始就为false
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
// 提交新建修改
submitForm(): void{
for (let key in this.validateForm.controls) {
this.validateForm.controls[ key ].markAsPristine();
this.validateForm.controls[ key ].updateValueAndValidity();
}
console.log(this.validateForm.get('name').dirty);}
ngOnInit() {
this.validateForm = this.fb.group({
name : [null, [ Validators.required ]],
price : [null, [ Validators.required ]],
arr: [null,[ Validators.required ]],
time: [null,[ Validators.required ]],
remark: [null]
});}


今天突然灵光乍现,发现是提交时循环formControl的时候写错了一个地方,正确代码为
但是新手需要注意的问题是,还得加上对validateForm.valid的判断,即使表单验证提示错误,后续写的提交代码还是会执行