题目描述
题目来源及自己的思路
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
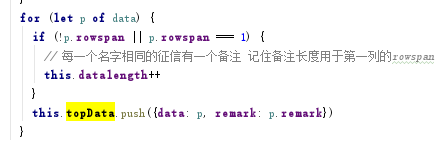
this.topData = []
data = res.data
for (let t = 0; t < data.length - 1; t++) {
data[t].rowspan = 1
for (let m = t + 1; m < data.length; m++) {
if (data[t].datum_customer_shareholder_id === data[m].datum_customer_shareholder_id) {
data[t].rowspan++
data[m].show = true
}
}
}
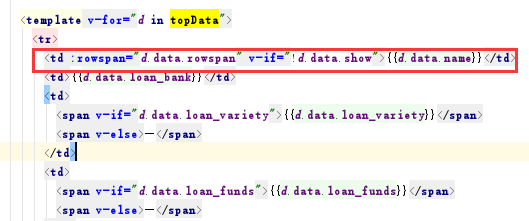
<template v-for="d in topData">
<tr>
<td :rowspan="d.data.rowspan" v-if="!d.data.show">{{d.data.name}}</td>
<td>{{d.data.loan_bank}}</td>
<td>
<span v-if="d.data.loan_variety">{{d.data.loan_variety}}</span>
<span v-else>—</span>
</td>
你期待的结果是什么?实际看到的错误信息又是什么?
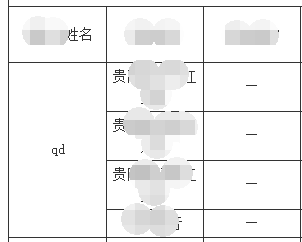
两个姓名(qd, 手机)我根据这样写,为什么会错位呢?一个姓名(qd)的时候就可以,请问为什么啊,请路过的大神指点一下。





这个是element ui的表格,感觉思路是一样的 你可以参考下:https://blog.csdn.net/qq_2946...