问题描述
按照babel中对于useBuilitIns的描述,它会让@babel/preset-env智能地加入那些只用到的内置类型的polyfill,也就是对polyfill按需引用。
// .babelrc文件
{
"presets" : [
["@babel/preset-env",{
"targets": {
"browsers": [
"last 2 versions",
"not ie <= 9"
]
},
"modules": false,
"debug": false,
"useBuiltIns": "usage"
}]
]
}如果这时候我单独使用babel cli 编译是没有问题的
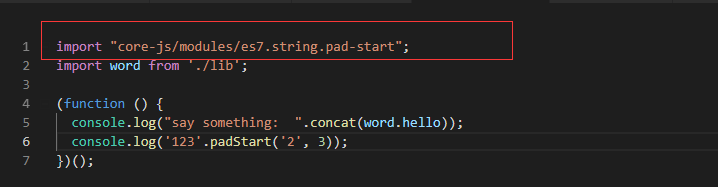
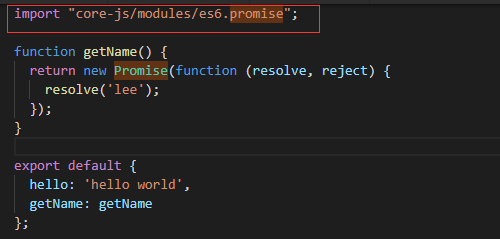
babel src -d output查看编译的文件确实是按需引入:
但是当我使用babel-loader打包的时候,却发现根本没有引入任何的内置类型的polyfill
查看打包的代码文件发现根本没有String.padStart 和 Promise的polyfill代码。
因为测试文件,所以打包后的文件不长,我一眼就可以看到没有上面两个特性相关的polyfill代码。
环境
node: V8.10.0
// webapck.config.js
module.exports = {
mode: 'development',
entry: resolve('./src/index.js'),
output: {
path: resolve('./dist'),
filename: 'useButiltIn.js'
},
module: {
rules: [
{
test: /\.(e|j)s&/,
exclude: /(node_modules|bower_components)/,
use: "babel-loader"
}
]
},
}期望的结果
webpack 也能够想babel cli一样按需引入打包只使用到的内置类型的polyfill.也就是上面的String.padStart 和 Promise的垫片。
测试
谢谢



匹配条件写错了,导致babel根本没生效
改为