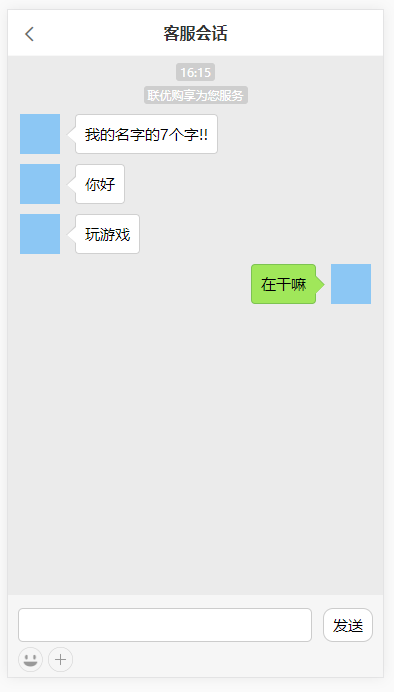
如题,目前在做一个聊天的界面,我是发送消息就push进去一个数组,接收消息也是push进去去一个数组,聊天不是左右两边的吗,但是for循环的话,根本出不来我想要的效果,我说的可能有点不太明白,还是上图上代码吧
看上面,接收的消息,循环就一直在上面,不会往下走,我不知道要怎么解决,下面是代码
<div class="Chatarea">
<div class="left" v-if="userlist.length" v-for="(item, index) in userlist" :key="index">
<img src="" alt="" class="touxiang">
<span class="leftspeech speech">{{item}}</span>
</div>
<div class="right" v-if="msglist.length" v-for="(item, index) in msglist" :key="index">
<span v-if="ImgS ==''" class="rightspeech speech">{{item}}</span>
<img v-if="ImgS !=''" :src="ImgS" alt="" class="tupian">
<img src="" alt="" class="touxiang">
</div>
</div>
websocketonmessage(e) { //数据接收
console.log(e);
let received_msg = JSON.parse(e.data);
if (received_msg.status == 0) {
console.log("登陆成功");
}
if (received_msg.content) {
this.userlist.push(received_msg.content)
setTimeout(() => {
this.$refs.gundong.scrollTop = this.$refs.gundong.scrollHeight
}, 10);
}
console.log("数据已接收...");
},
websocketsend(send) { //数据发送
if (this.send != '') {
this.websock.send(JSON.stringify({
"cmd": "chatc2s",
"userid": 50000000,
"content": send
}))
this.msglist.push(this.send)
setTimeout(() => {
this.$refs.gundong.scrollTop = this.$refs.gundong.scrollHeight
this.send = ''
}, 10);
}
},
就是这样了,如果是都push进同一个数组,要怎么设置区分,后面怎么循环出来?

把整个消息队列当成一个数组,数组里面包含单条消息对象