vue通过修改config下的index.js解决跨域无效,并且自动把接口地址改边了
config下的index.js代码如下:
proxyTable: {
'/api':{
target: 'http://api.jisuapi.com',
changeOrigin: true,
pathRewrite:{
'^/api': ''
}
}
},axois请求代码如下:
const actions = {
getList ({commit}, msg){
const start = Math.floor(Math.random() * 100)
if (msg.channel && msg.type && msg.flag) {
axios.get('/api/news/get?channel='+ msg.channel +'&start='+ start +'&num=10&appkey=272f8fcb40a13a6e')
.then(res =>{
commit('GET_NEWSLIT',{
data: res.data.result.list,
kind: msg.type
})
console.log(res.data)
})
}
},我这里的接口参数是没有问题的,之前用谷歌的插件跨域访问的,数据都每天问题,现在跨域要改成代码的形式
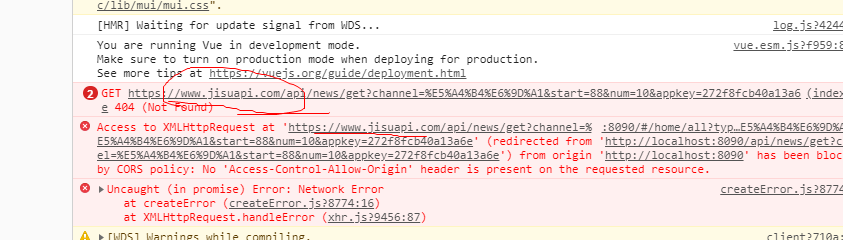
页面报错如下
原来地址的api变成了现在的www

我贴一段我配的,你改一下看看