百度的EChart 画折线图如何跳过空点?
画了一条7个点的线,第4个点可能没有, 但他不是0, 我希望他从第三个点直接连线到第五个点, 这个要怎么实现?
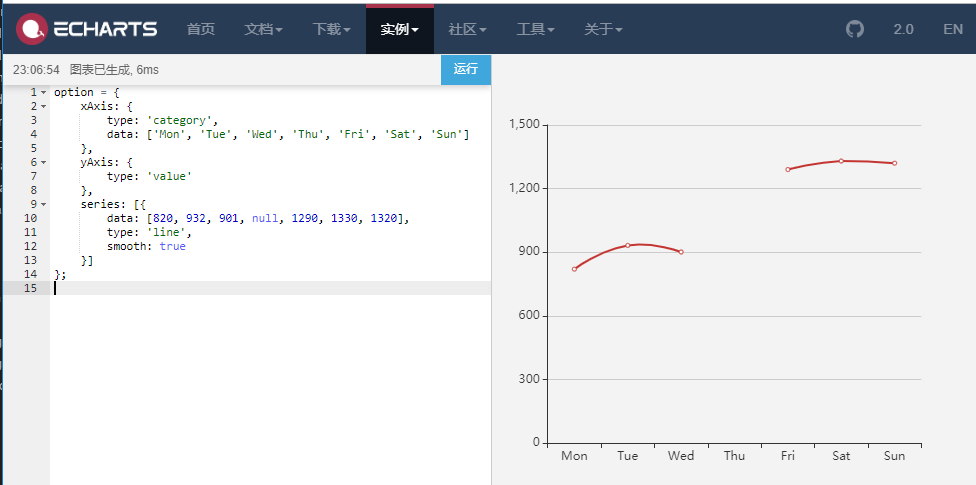
如图:
// 百度地址: https://www.echartsjs.com/examples/editor.html?c=line-smooth
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, , 1290, 1330, 1320],
type: 'line',
smooth: true
}]
};

series-line.connectNulls