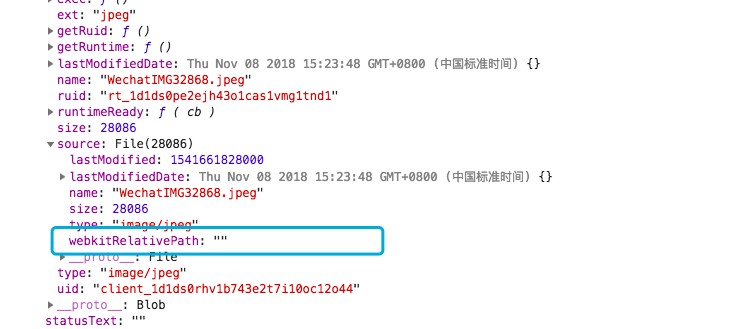
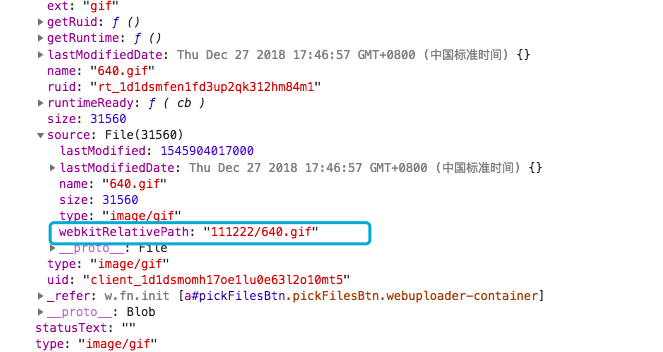
webuploader拖拽上传文件或文件夹时,怎么获取到文件的路径webkitRelativePath。如果通过<input type="file"/>的方式,是可以获取到里面文件的路径,但是拖拽的话,看到里面的路径为空的。
// 当有文件被添加进队列的时候
uploader.on('fileQueued', function( file ) {
console.log(file);
uploader.md5File( file )
// 及时显示进度
.progress(function(percentage) {
console.log('Percentage:', percentage);
})
// 完成
.then(function(val) {
// console.log('md5 result:', val);
});
});
uploader.on('uploadBeforeSend',function(object,data,headers){
console.log(object);
data.webkitRelativePath=object.file.source.source.webkitRelativePath?object.file.source.source.webkitRelativePath:"";
console.log(data);
data.fileId="";
});当我用input控件上传的时候,fileQueued事件触发和uploadBeforeSend事件触发打印均可以获取到文件的路径,而使用拖拽上传的时候则获取到的路径为空。



如果只是上传的话, js的 File对象了解一下,这个已经包含了整个文件内容了,可以直接添加到FormData上传了,路径这东西基本上是没什么作用的吧,至少个人没用到过,除非在electron环境下,electron对File对象进行了封装,里面有path属性,是文件的本地绝对路径