问题描述
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
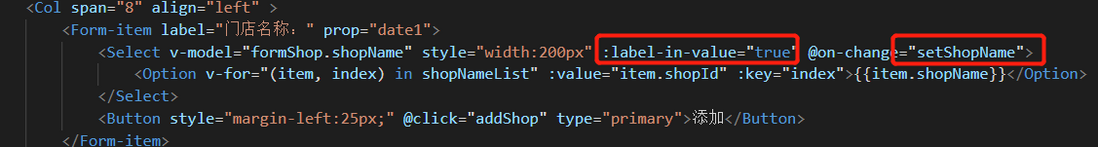
<Select v-model="formShop.shopName" style="width:200px" :label-in-value="true" @on-change="setShopName">
<Option v-for="(item, index) in shopNameList" :value="item.shopId" :key="index">{{item.shopName}}</Option>
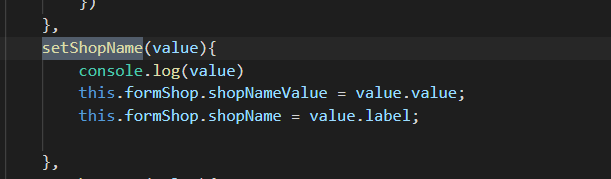
</Select>setShopName(value){
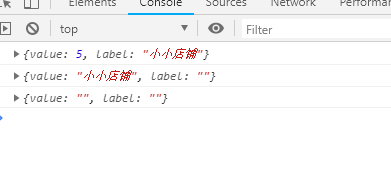
console.log(value)
this.formShop.shopNameValue = value.value;
this.formShop.shopName = value.label;
},
你期待的结果是什么?实际看到的错误信息又是什么?
不知道各位大神有没有遇到过这种情况,在下郁闷了好久,如果没有设置可搜索/模糊查询是可以正常取值的,但是设置了以后就会多次调用on-change,不明白怎么回事,如果能解决,在下十元红包奉上