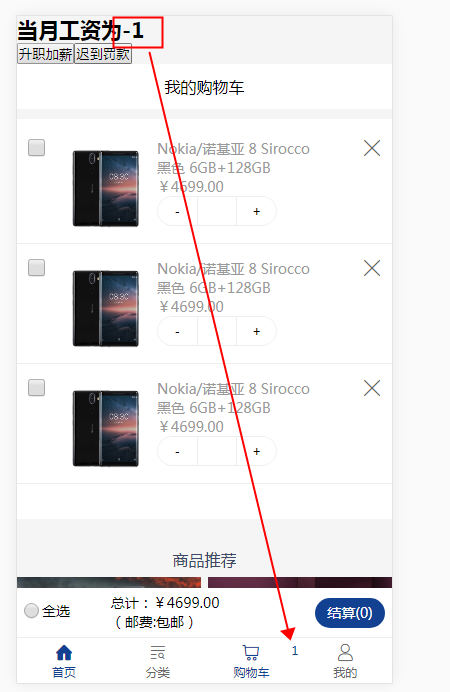
如下图:组件之间如何去动态获取store中的值,就像vue中的this.$store.state去获取一样?
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { BrowserRouter } from 'react-router-dom'
import './assets/css/style.css';
import './assets/font/iconfont.css';
import * as serviceWorker from './serviceWorker';
import { Provider } from 'react-redux';
import { createStore } from 'redux';
import reducer from './redux/reducer'
//创建store
const store = createStore(reducer);
ReactDOM.render(
<BrowserRouter>
<Provider store={store}>
<App />
</Provider>
</BrowserRouter>,
document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.unregister();
buy.js
import React, { Component } from 'react';
import Loading from './../public/loading';
import Active from './../index/Active';
import axios from 'axios';
import {jia,jian} from './../../redux/action';
import { connect } from 'react-redux';
class Buy extends Component {
constructor(props){
super(props);
this.state = {
loadingFlag:true
};
}
componentDidMount(){
this.setState({
loadingFlag:false
});
axios.get('./data/test.json')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
}
render() {
const { PayIncrease, PayDecrease } = this.props;
return (
<div className="buy">
<h2>当月工资为{this.props.num}</h2>
<button onClick={PayIncrease}>升职加薪</button>
<button onClick={PayDecrease}>迟到罚款</button>
<Loading loadingFlag = {this.state.loadingFlag} />
<h1 className="buy-h1">我的购物车</h1>
<div className="buy-box">
<div className="buy-none" style={{display:'none'}}>
<i className="iconfont icon-gouwuche"></i>
<p>您的购物车是空的,赶紧选购吧~</p>
<button>去逛逛</button>
</div>
<div className="buy-has">
<ul>
<li>
<div className="radio">
<input type="checkbox" />
</div>
<div className="img">
<img src="https://product-res.baozun.com/prod/88000027/images/c014143d22fb4263bff4843db5b7b13f.jpg" alt="" />
</div>
<div className="info">
<p>Nokia/诺基亚 8 Sirocco</p>
<p>黑色 6GB+128GB</p>
<p>¥4699.00</p>
<div className="num">
<input type="button" defaultValue="-" />
<input type="number" className="nums" readOnly />
<input type="button" defaultValue="+" />
</div>
</div>
<div className="del"><i className="iconfont icon-guanbi"></i></div>
</li>
<li>
<div className="radio">
<input type="checkbox" />
</div>
<div className="img">
<img src="https://product-res.baozun.com/prod/88000027/images/c014143d22fb4263bff4843db5b7b13f.jpg" alt="" />
</div>
<div className="info">
<p>Nokia/诺基亚 8 Sirocco</p>
<p>黑色 6GB+128GB</p>
<p>¥4699.00</p>
<div className="num">
<input type="button" defaultValue="-" />
<input type="number" className="nums" readOnly />
<input type="button" defaultValue="+" />
</div>
</div>
<div className="del"><i className="iconfont icon-guanbi"></i></div>
</li>
<li>
<div className="radio">
<input type="checkbox" />
</div>
<div className="img">
<img src="https://product-res.baozun.com/prod/88000027/images/c014143d22fb4263bff4843db5b7b13f.jpg" alt="" />
</div>
<div className="info">
<p>Nokia/诺基亚 8 Sirocco</p>
<p>黑色 6GB+128GB</p>
<p>¥4699.00</p>
<div className="num">
<input type="button" defaultValue="-" />
<input type="number" className="nums" readOnly />
<input type="button" defaultValue="+" />
</div>
</div>
<div className="del"><i className="iconfont icon-guanbi"></i></div>
</li>
</ul>
<div className="bottom-cart">
<span className="b-handle"><input type="radio" /><em>全选</em></span>
<span className="b-price">总计:¥4699.00<br />(邮费:包邮)</span>
<span className="b-pay">
<a href="/">结算(0)</a>
</span>
</div>
</div>
</div>
<Active name="商品推荐" />
</div>
);
}
}
//需要渲染什么数据
function mapStateToProps(state) {
return {
num:state
}
}
//需要触发什么行为
function mapDispatchToProps(dispatch) {
return {
PayIncrease: () => dispatch(jia),
PayDecrease: () => dispatch(jian)
}
}
// export default Buy;
export default connect(mapStateToProps, mapDispatchToProps)(Buy);
navBar.js
import React, { Component } from 'react';
import { NavLink } from 'react-router-dom';
class Navbar extends Component {
render() {
// console.log(this.props.store);
return (
<div className="nav">
<NavLink activeClassName="cur" to='/'><i className="iconfont icon-shouye"></i>首页</NavLink>
<NavLink activeClassName="cur" to='/classify/all'><i className="iconfont icon-fenlei"></i>分类</NavLink>
<NavLink activeClassName="cur" to='/buy' style={{position:'relative'}}><i className="iconfont icon-gouwuche"></i>购物车<span style={{position:"absolute",top:'0',right:'0'}}>1</span></NavLink>
<NavLink activeClassName="cur" to='/center'><i className="iconfont icon-wode"></i>我的</NavLink>
</div>
);
}
}
export default Navbar;

在需要访问store的地方 添加connect mapStateToProps函数 ,如果需要更改store中的数据,需要添加mapDispatchToProps函数