用了一个element的树形表,但是在于后台对接数据时,总是显示不了完整的数据,只能显示一级,二级怎么弄都显示不出来;
<el-tree
ref="SlotMenuList"
class="expand-tree"
v-if="isLoadingTree"
node-key="id"
highlight-current
:data="setTree"
:props="defaultProps"
:expand-on-click-node="false"
>这里是一开始要展示树表结构的代码
name: "slot-tree",
maxexpandId: 95,
data() {
return {
maxexpandId: this.maxexpandId, //新增节点开始id
non_maxexpandId: this.maxexpandId, //新增节点开始id(不更改)
isLoadingTree: true, //是否加载节点树
setTree: [], //节点树数据
iconSize: "mini",
defaultProps: {
// list: "list"
label: "name"
}
};
},
created() {
this._getPowerList();
},
methods: {
_getPowerList() {
PowerList()
.then(result => {
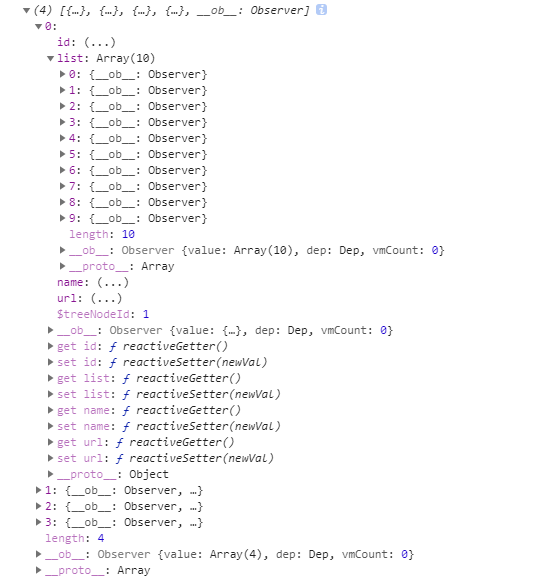
console.log(result);
this.setTree = result.data;
console.log(this.setTree);
})
.catch(err => {});
},这是初始值设置和请求,打印出来的数据是这样的
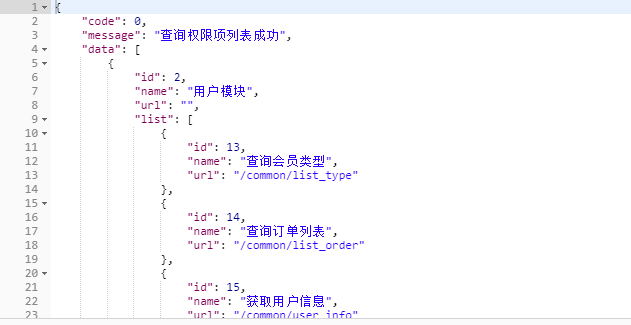
这是后台json的数据
得到四个数组,这四个为一级,list为二级树表,但是就是二级树表总是显不出来,在线等,大佬抽空帮看看是哪里写错了,请指教一下!