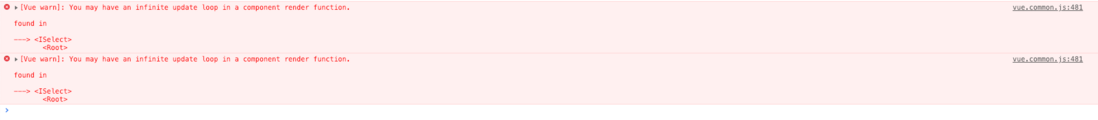
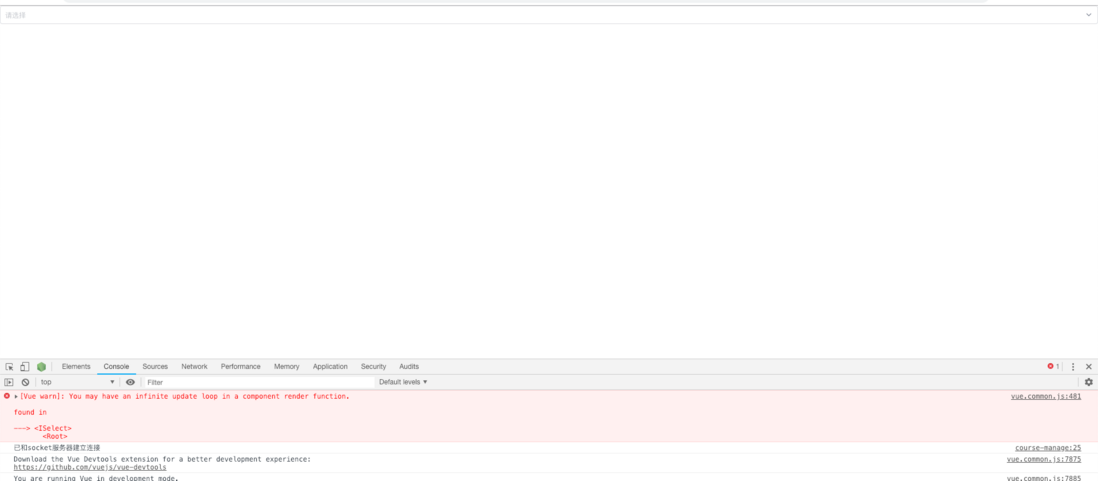
使用iview 里的 Select组件报错啊, 大家有没有人遇到啊....
<template>
<div id="root">
<Select
key="123"
v-model="model1"
style="width:200px">
<Option
v-for="item in cityList"
:value="item.value"
:label="item.label"
:key="item.value"/>
</Select>
</div>
</template>data () {
return {
breadcrumb: [],
dropdown: [],
btninfo: {},
cityList: [
{
value: 'New York',
label: 'New York'
},
{
value: 'London',
label: 'London'
},
{
value: 'Sydney',
label: 'Sydney'
},
{
value: 'Ottawa',
label: 'Ottawa'
},
{
value: 'Paris',
label: 'Paris'
},
{
value: 'Canberra',
label: 'Canberra'
}
],
model1: ''
}
}页面里啥也没写 就这些东西 就报错....
谁知道咋回事呀。。。感谢帮助哦



这句报错的就是你有一个可能(其实并没有)引发无限循环(死循环)的写法,百度有很多解决方法的。
我试过两种:1、option的标签里加id 然后让id来个参数++别重复 2、key值不唯一,一般以唯一标识
百度上的大多数答案,就这个我喜欢一句话:https://blog.csdn.net/a553478...
改变了data里面的数据,data里面的数据变化又会调用render函数,从新渲染组件 就这句话
下面是我结合jsx vue-class-component 写的一段代码
下面这段代码,就是答案