用的vueelement-admin这个脚手架,我想在动态添加路由的文件中获取dev构建环境,但是报了如下错误。
问题出现的环境背景及自己尝试过哪些方法
相关代码
package.json
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"dev:ms": "cross-env NAME=ms webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"dev:web": "cross-env NAME=web webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build:ms": "cross-env NAME=ms node build/build.js",
"build:web": "cross-env NAME=web node build/build.js",
"build:report": "npm_config_report=true npm run build",
"lint": "eslint --ext .js,.vue src",
"test": "npm run lint",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml"
},config/index.js
const name = process.env.NAME
const url = './' + name
const config = require(url)
module.exports.name = name
module.exports.config = config需获取环境的js文件
const name = require('../../../config').name
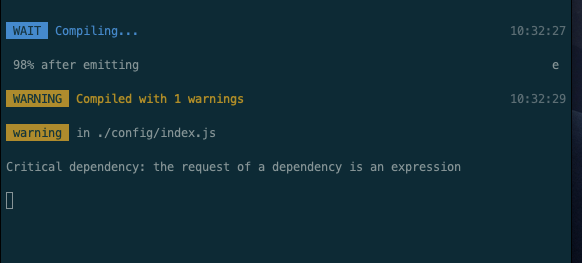
console.log(name)错误信息
WARNING Compiled with 1 warnings 10:32:29
warning in ./config/index.js
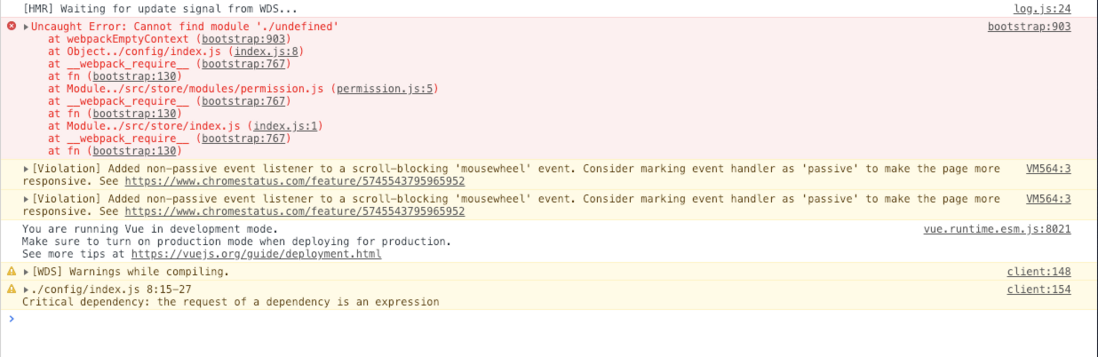
Critical dependency: the request of a dependency is an expressionbootstrap:903 Uncaught Error: Cannot find module './undefined'
at webpackEmptyContext (bootstrap:903)
at Object../config/index.js (index.js:8)
at __webpack_require__ (bootstrap:767)
at fn (bootstrap:130)
at Module../src/store/modules/permission.js (permission.js:5)
at __webpack_require__ (bootstrap:767)
at fn (bootstrap:130)
at Module../src/store/index.js (index.js:1)
at __webpack_require__ (bootstrap:767)
at fn (bootstrap:130)


已解决,在dev.env.js中导出了环境变量