在使用antd-mobile时候,发现Modal组件淡入淡出的时候,mask蒙层闪烁;
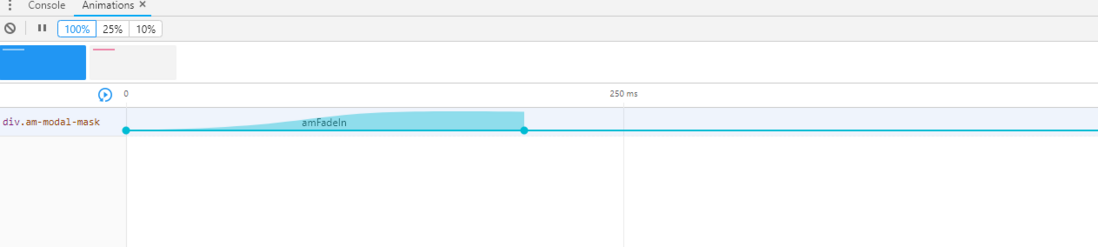
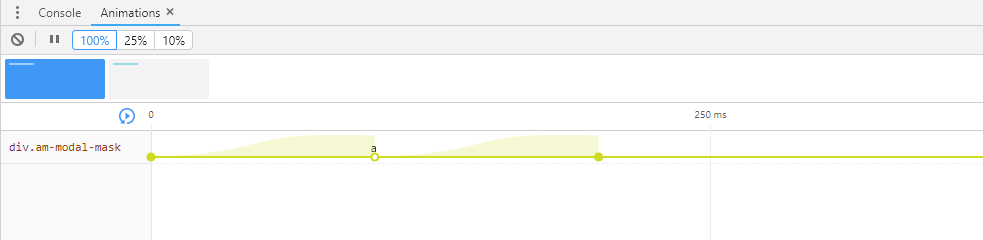
后来我用chrome的animation查看动画,发现mask层的动画执行了两遍,也就是先白色=》灰色=》白色=》灰色,而正常的应该是只执行一次白色=》灰色;
如上图所示,第一张是没问题的情况;第二张就是出现问题的情况
代码如下:
<div className="submit-wrapper">
<Button type="primary" onClick={this.handleRegister}>
下一步
</Button>
</div> handleRegister = () => {
Modal.alert("提示", "您输入的账号格式错误", [
{
text: "确定"
}
]);
// }
};是什么原因会导致动画执行两遍了?