在state里面初始化一个对象。
// 初始化数据
travellerInfo: {
after: {
address: {},
temporary: {
people: {
data: [],
ids: [],
},
stroke: {
data: {},
complete: '',
},
take: {
data: {},
ids: {},
},
address: {
data: {},
ids: [],
},
},
traveler: {},
},
},
// 提交数据
commit('setTravellerInfo', this.state.travellerInfo);
setTravellerInfo(state, payload) {
state.travellerInfo = payload;
},
当数据异步请求回来后,vuex里面的data字段变了,但是ids字段未变。后端接口是有数据的。
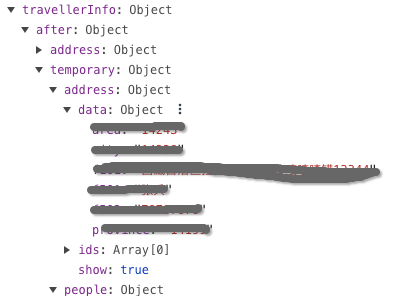
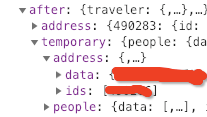
// vue调试工具的显示
// 后端数据ids是有值的。但是vuex里面赋值却显示初始值



赋值问题,自己代码bug。
另外推荐下lodash的合并方法: