正常情况下,ajax使用get方式请求服务器,服务器接受参数并返回了了json格式数据
{"num":"20012","msg":"u6210u529fu63a5u542c","state":1}
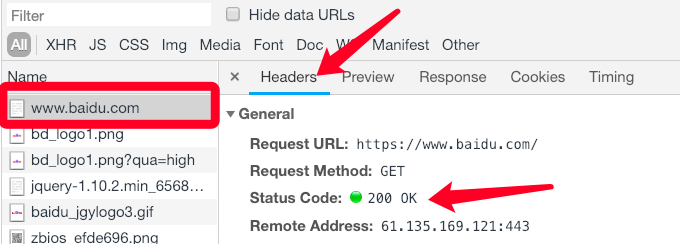
现在出发ajax请求后,f12结果如下,Response中为空白.但是赋值request url在浏览器中直接打开却能接收到返回数据.请问此情况应该如何解决,麻烦各位大佬了.
图片描述
$.ajax({
type:"GET",
url:"xxxxxxxx",
data:{num:num,onvideo:onvideo,own_num:own_num},
dataType:"json",
success:function(data){
alert(data.msg);
},
error:function(data){
console.log(data);
alert("请重新尝试");
}
});

感谢大家,已经处理了,是跨域导致的.
第一次用jsonp要注意下,后台返回的数据还要拼接上jsonp的参数,具体百度下吧.