利用vue完成一个app,后端没有用nginx这种代理服务器,所以用HBuiderX打包成app以后,请求发不到,vue下面cofig/index.js的配置如下
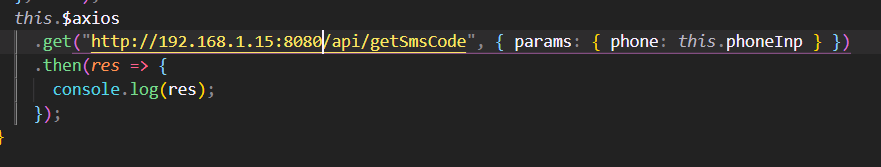
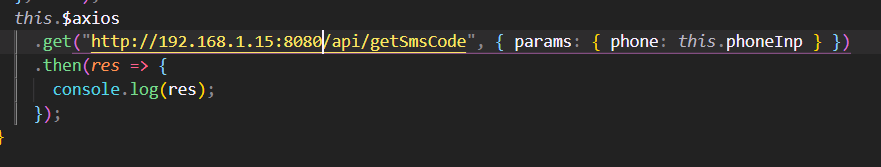
登陆login.vue页面的登陆接口如下
但是改成这样
利用vue完成一个app,后端没有用nginx这种代理服务器,所以用HBuiderX打包成app以后,请求发不到,vue下面cofig/index.js的配置如下
登陆login.vue页面的登陆接口如下
但是改成这样
9 回答1.7k 阅读✓ 已解决
6 回答997 阅读
3 回答1.4k 阅读✓ 已解决
4 回答979 阅读✓ 已解决
2 回答1.2k 阅读✓ 已解决
3 回答882 阅读
3 回答1.3k 阅读✓ 已解决
在线上环境proxyTable无效,跨域的话建议后端设置跨域或者nginx配置。如果不想写host这一段的话可以封装在axios里面。