使用 laravel mix 做vue联系项目。在使用vue-router时遇到一个问题
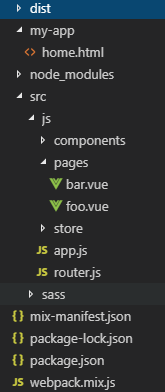
项目结构
router.js 中路由的定义
import Vue from 'vue';
import VueRouter from 'vue-router';
// 如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
Vue.use(VueRouter);
// 路由定义
const routes=[
{
path:"/foo",
name:"foo",
component: Vue.component( 'foo', require( './pages/foo.vue' ))
},
{
path:"/bar",
name:"bar",
component: Vue.component( 'bar', require( './pages/bar.vue' ))
}
];
export default new VueRouter({
routes:routes
})foo.vue
<style>
</style>
<template>
<div>
<h1>this is foo</h1>
</div>
</template>
<script>
export default {
}
</script>
app.js
import Vue from 'vue';
import router from './router';
// 导入到普通页面类似script src 的引入
// window.Vue=Vue;
// window.Vue=require('vue');
new Vue({
data:{
message:"这个是vue测试"
},
router
}).$mount('#app');home.html
<div id="app">
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</div>
<script src="../dist/app.js"></script>
</body>
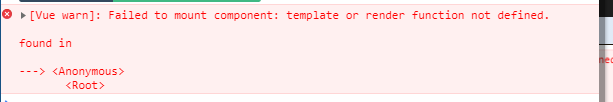
</html>问题描述,路由定义component那块报错
我的问题出在哪里,多谢指正
全部源码发到码云里了:具体地址如下
https://gitee.com/blueroad_ma...


这部分移到app.js
修改
变更为