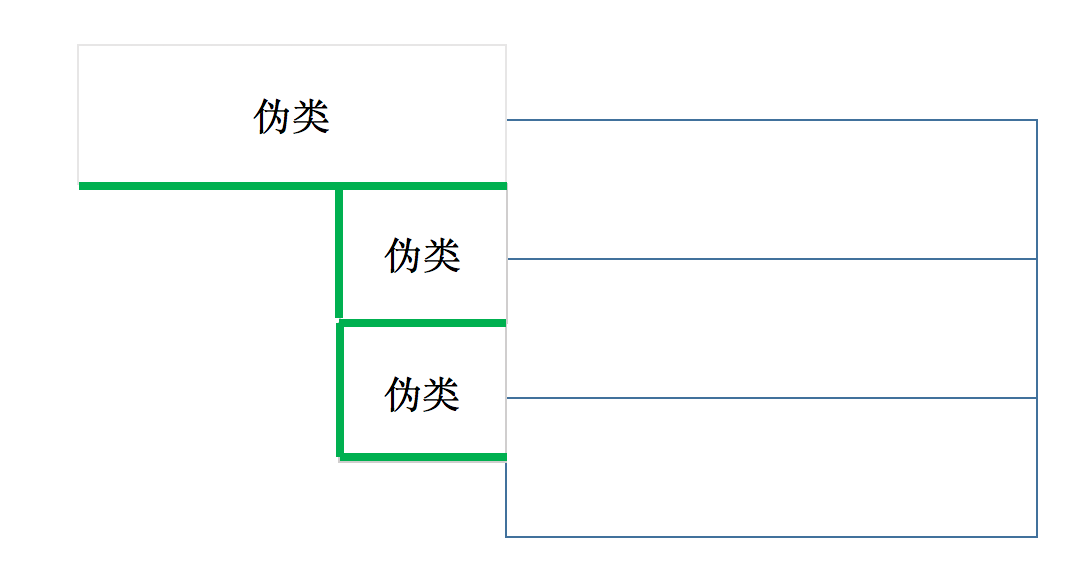
如UI图所示,一级品类和二级品类,二级品类和三级品类之间存在分割线,并且两个二级品类之间的分割线会随着上面一个二级品类下三级品类的个数而增加高度。。。
请教下这种分割线有没有比较好的布局方式? 项目使用的是 react + antd-design,先行谢过了
如UI图所示,一级品类和二级品类,二级品类和三级品类之间存在分割线,并且两个二级品类之间的分割线会随着上面一个二级品类下三级品类的个数而增加高度。。。
请教下这种分割线有没有比较好的布局方式? 项目使用的是 react + antd-design,先行谢过了
13 回答12.6k 阅读
7 回答1.7k 阅读
5 回答1.3k 阅读
3 回答1k 阅读✓ 已解决
3 回答1.2k 阅读✓ 已解决
2 回答1.1k 阅读✓ 已解决
5 回答2.2k 阅读
想到一种实现,通过伪类,定义左下边框,通过绝对定位拼接起来,然后获取第一个伪类,单独只设置下边框

感觉可行,没试过,你可以试下