在使用pyqt5一开始功能比较少,没有使用菜单功能,后来多了,需要使用菜单,不然布局相当乱,可是在menuBar()下添加菜单和子菜单时,子菜单图表区域如何去除了,找了很久没找到方法。
以下是代码:
class MyMainWindow(QMainWindow):
def __init__(self):
super(HRMainWindow, self).__init__()
# 添加菜单栏
main_menu = self.menuBar()
# 添加菜单
system_menu = main_menu.addMenu('系统设置')
# 子菜单
button = QAction('一键更新', self)
# 这里虽然设置了不可见,但是仅仅只是不能看见图表,位置仍然占着
button.setIconVisibleInMenu(False)
# 添加子菜单
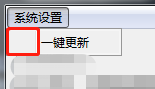
system_menu.addAction(button)效果图:
理想目标:
图中红色方框去掉,不占位置。
有人知道不?求解。。。


添加qss stylesheet:
QMenu::item{margin:0px;}
或者
padding-left: 0px;