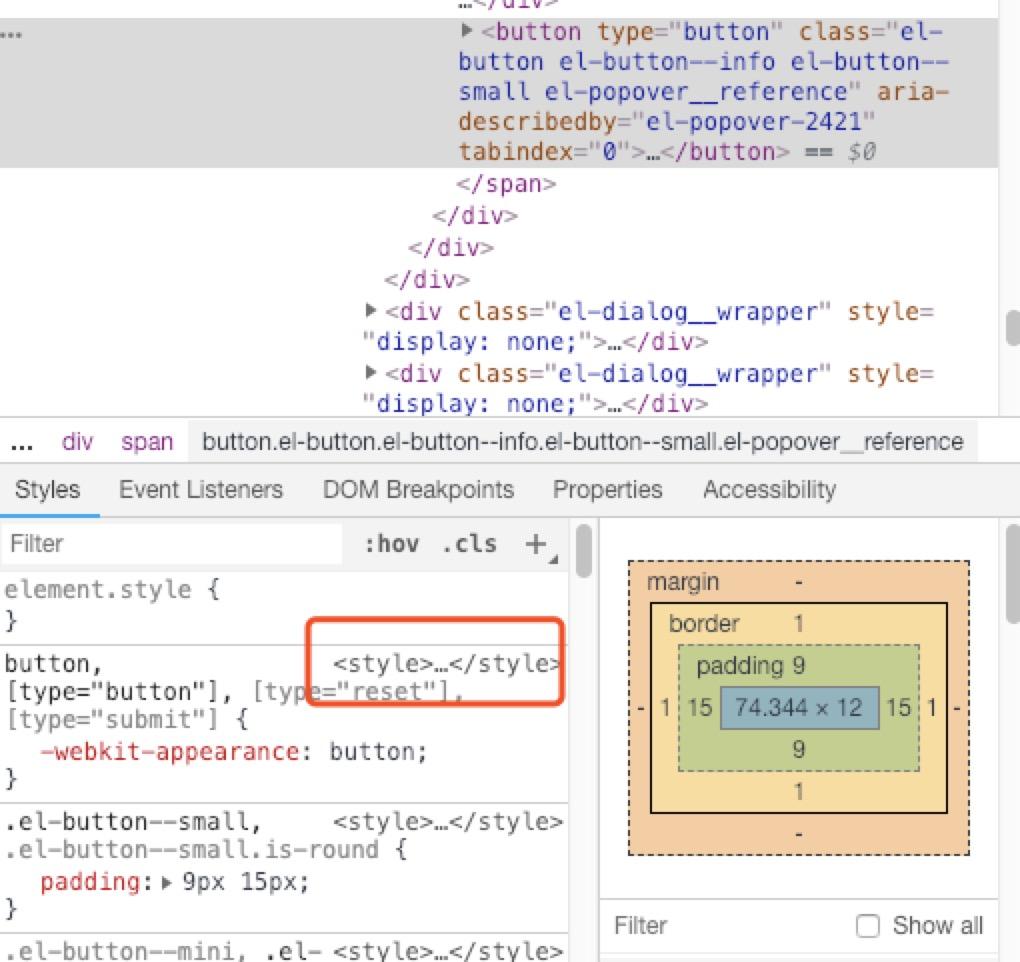
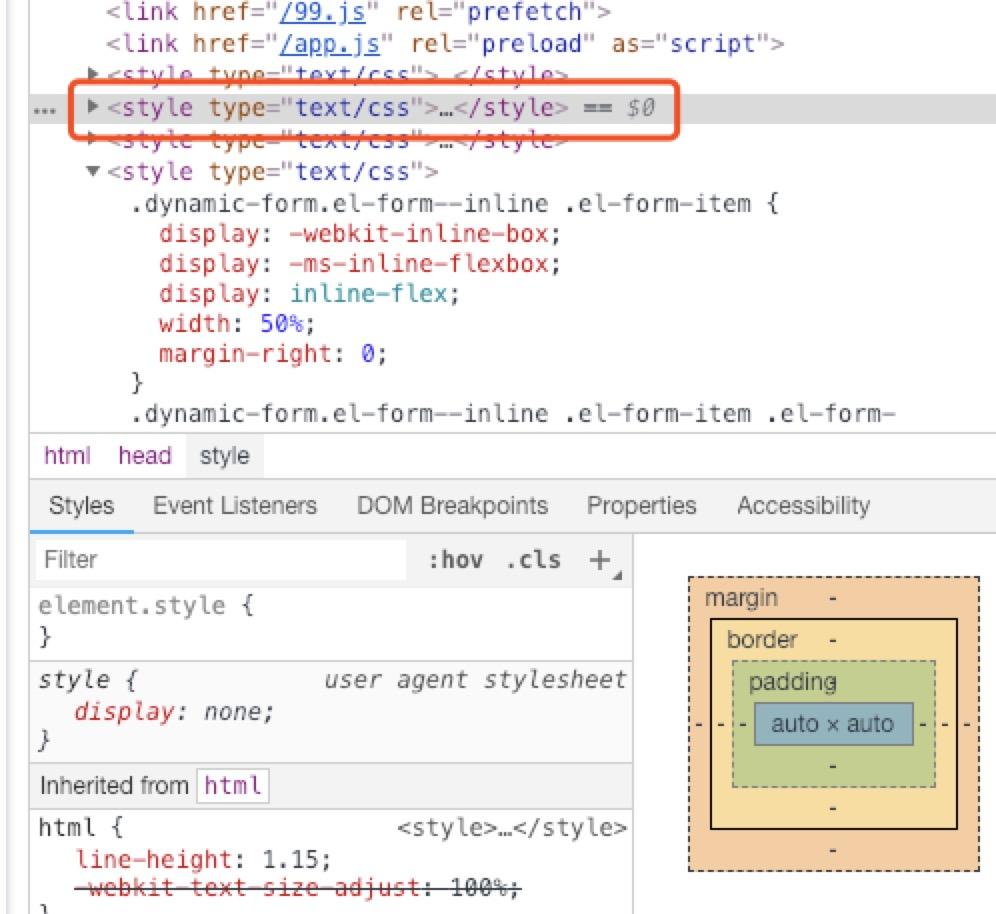
如题。运行yarn serve 后,样式无法查看了,都在首页
相关配置:
// postcss.config.js
module.exports = {
plugins: {
autoprefixer: {}
}
}
// vue.config.js
chainWebpack: config => {
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
options.compilerOptions.preserveWhitespace = true
return options
})
},