帮别人写一个简单的小应用,后台用的第三方的服务,知晓云
用第三方服务时请求数据需要带上一个请求头,开发环境下一切正常
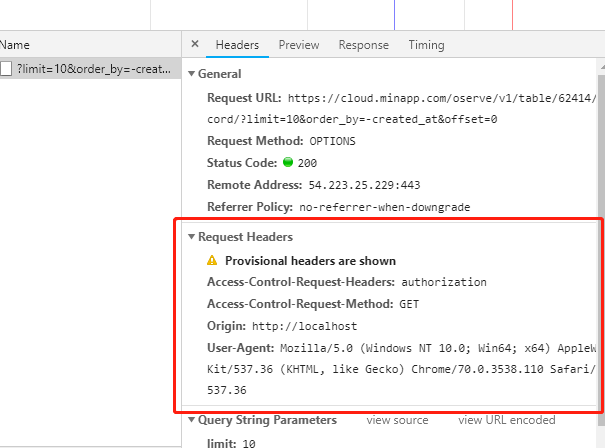
run build之后部署到本地的服务器上,通过chrome查看network发现请求头没有带上
想问下,为什么打包之后,axios的header为什么就没了
getOrder (offset = 0) {
this.axios.get('/api/oserve/v1/table/62580/record/', {
headers: {'Authorization': 'Bearer 9966fc6ce5edf6a7b4b4b2fe188c3dbea07287b4'},
params: {
limit: 10,
order_by: '-created_at',
offset: offset
}
}).then(res => {
provisional headers are shown出现的情况有这么几种:
请一一检查时哪一种原因。
我估计是属于第1种,你的截图中request method是option 而不是get。