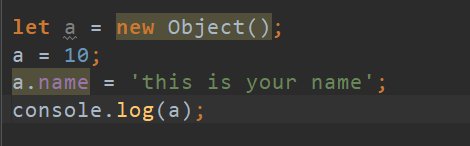
打印的结果是
而不是
{name:'1222'}
javascript中有两种数据类型:
- 值类型(基本类型):字符串(
String)、数值(Number)、布尔值(Boolean)、Undefined、Null - 引用类型:对象(
Object)、数组(Array)、函数(Function)
在js中一切皆为对象,基本类型原则意义上也是对象,基本类型可以像对象类型一样使用,通过obj.属性名或者obj[属性名]来访问、也可以通过obj.属性名=值或者obj[属性名]=值,来赋值(尽管实际上不起作用,但是形式上可以),所以语法上不会报错,但是不起作用。
至于你补充的问题,为什么一开始a定义的一个对象,后面给它添加方法的时候又不起作用了?因为在第二步重新指定了a的值,让它又等于了10,此时又变成了Number类型,所以下面添加name方法的时候又无效了。
举个例子:
let a = 10;
a = new Object();
a.name = 'this is your name';
console.log(a); // 'this is your name'a = 10
a.name = 'this is your name'
相当于
10.name = 'this is your name'
但是10作为一个数字、一个基本类型,是没有属性可以用“.”来点出来的。它就是一个值,没有属性
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.8k 阅读
怎么用Vue3和Element-Plus及手动写组件模仿一个网站的全站内容,要模仿的很像?
如果让你用Vue3和Element-Plus及手动写组件把[链接]这个网站完整的模仿下来,你会怎么做,预计需要多少时间完成。包括前端,后端(用nodejs的koa2框架),后台管理系统(用vue)。3 回答2.5k 阅读✓ 已解决
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1k 阅读✓ 已解决
求一个可以自定义排期的日历,类似于钉钉日历?
求一个可以自定义排期的日历,类似于钉钉日历3 回答1.2k 阅读✓ 已解决
yarn安装包后报错,怎么解决?
vue3,node版本14yarn add @vant/g6 执行命令行后页面报错如下: {代码...} 解决报错5 回答2.5k 阅读
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.1k 阅读✓ 已解决


首先基本类型都是没有属性的,
像 var a = 10; var b = "abc";
你之所以可以访问 a.fixed方法, b.substr方法, 是因为JS引擎会把基本类型数据进行了一次包装, 比如 a 会包装 Number(a), b会包装成String(b), 这样就数字就能够使用fixed方法,字符串能够使用substr。
给数字和字符串添加属性是不会生效的, a.name ='this is your name' 其实是在给 Number(a)对象添加nane属性。
每次包装都会产生一个新的对象,新对象不存在name,因此访问a.name 返回 undefined。 console.log(a)就只是显示a的数值