问题描述
vue使用iview报错
问题出现的环境背景及自己尝试过哪些方法
**局部引用可以实现 不报错
但是全局引用就不好使**
main.js 引用了
import iView from 'iview' // 引入iview依赖
import 'iview/dist/styles/iview.css' // 引入iview css样式
Vue.use(iView) //使用iview组件 相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
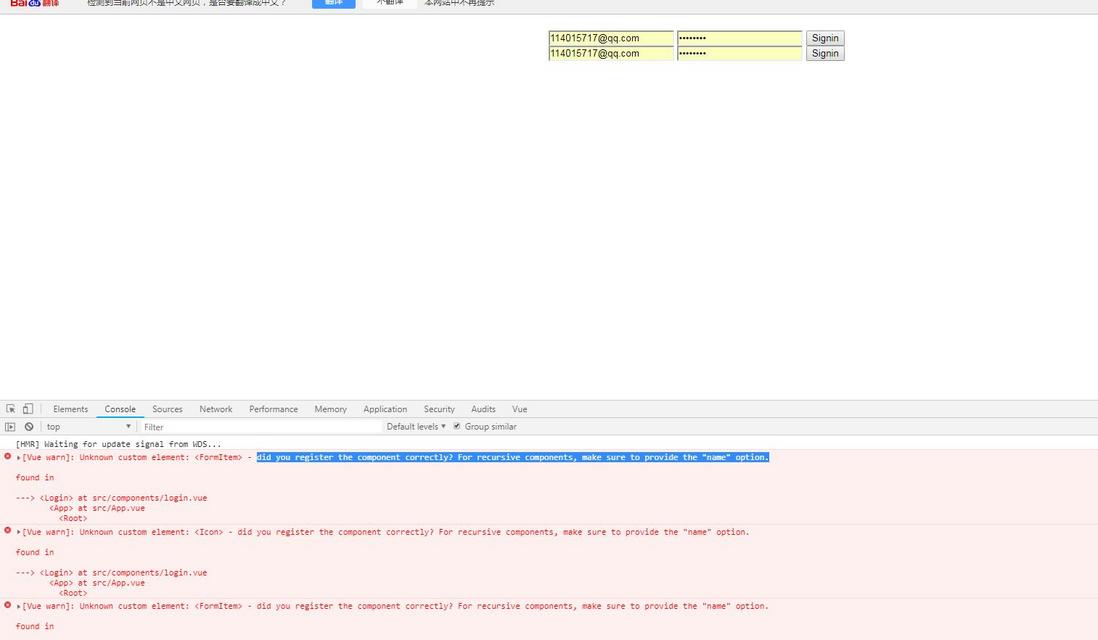
did you register the component correctly? For recursive components, make sure to provide the "name" option.
<template>
<Form ref="formInline" :model="formInline" :rules="ruleInline" inline>
<FormItem prop="user">
<Input type="text" v-model="formInline.user" placeholder="Username">
<Icon type="ios-person-outline" slot="prepend"></Icon>
</Input>
</FormItem>
<FormItem prop="password">
<Input type="password" v-model="formInline.password" placeholder="Password">
<Icon type="ios-lock-outline" slot="prepend"></Icon>
</Input>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formInline')">Signin</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
formInline: {
user: '',
password: ''
},
ruleInline: {
user: [
{ required: true, message: 'Please fill in the user name', trigger: 'blur' }
],
password: [
{ required: true, message: 'Please fill in the password.', trigger: 'blur' },
{ type: 'string', min: 6, message: 'The password length cannot be less than 6 bits', trigger: 'blur' }
]
}
}
},
methods: {
handleSubmit(name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
}
}
}</script>
你期待的结果是什么?实际看到的错误信息又是什么?
还不知道为啥莫名其妙的出现了4个input框
明明是俩个呢


我把提问者所提到的代码,都放到 CodeSandBox上,没发现问题喔
使用你的代码,没发现有以上问题,建议你停止并重新运行项目。