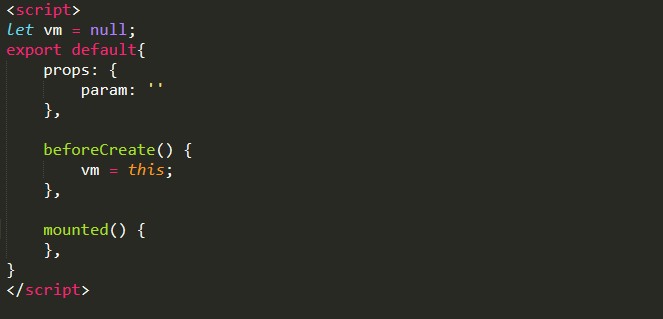
在项目中我们一直都有在vue组件中的script标签之前定义一个全局变量vm,之后在钩子beforeCreate中赋值vm=this,之后就可以在任何地方使用vm了。像这样:
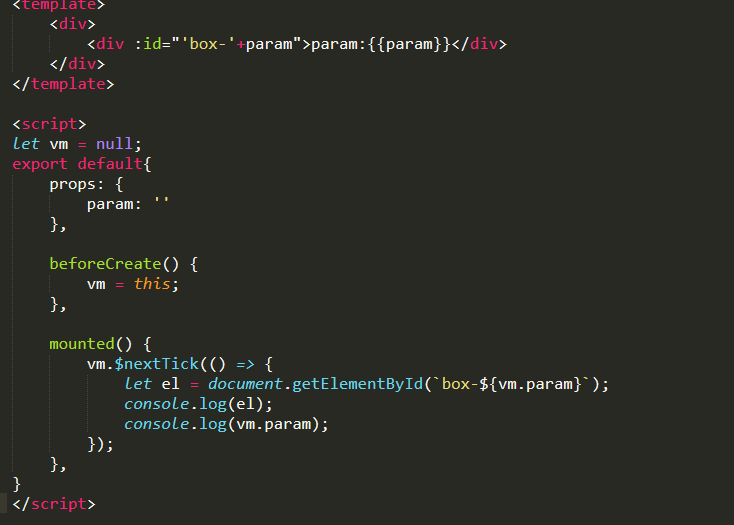
但是在同一个页面使用到同一个组件时出了问题,这里接收了一个从父组件传来的param参数,这个时候在钩子mounted里面如果使用到vm就会出现将上一个组件中的值覆盖掉的情况,像这样:
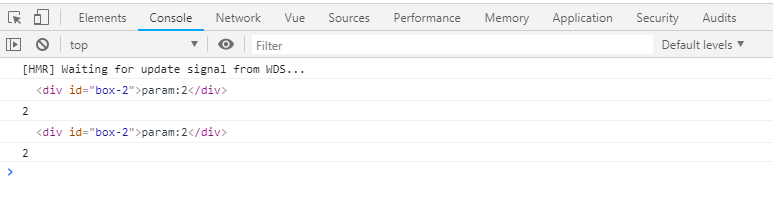
结果是这样
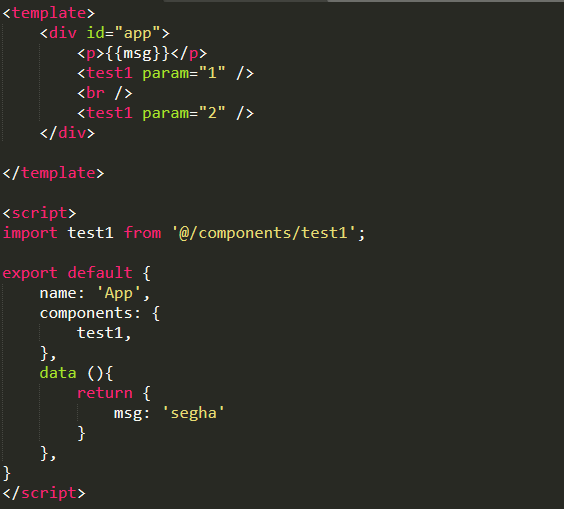
我只在同一个页面使用了两次同一组件(这个组件名叫test1),像这样
我知道使用this之后会解决这个问题,也推测可能是vue-loader的锅,但也是想不通其中原理,请大佬们赐教!




beforeCreate钩子只在组件一开始创建便触发,之后组件在不销毁的情况下,不会再触发。所以你这样写vm只会拿到初始创建时的组件上下文,而非当前使用组件的上下文。把
vm = this放在mounted钩子中执行即可。