想实现这样的功能,在一个贴子列表里.点一下某个层的回复按钮
然后 会 @用户名 到回复编辑器里.
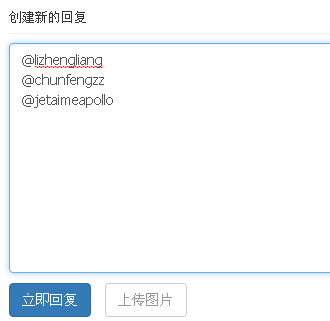
如果是普通的 <textarea id="id_body" name="aaaa"></textarea>
就正常如下:
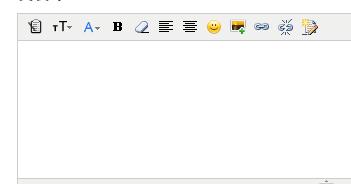
但是加了富文本编辑器就不行了
代码如下:
<script type="text/javascript">
$(function(){
console.log('111');
$('.js-reply').on('click', function (e) {
console.log('222');
var nickname = $(this).data('nickname');
var parent = $(this).data('parent');
var $textarea = $('#id_body');
var mention = '@' + nickname + ' ' + $textarea.val();
$textarea.val(mention).focus();
});
});
</script>
----------------------<a class="js-reply" href="#;" data-nickname="{{reply.author}}" data-parent="{{reply.id}}">回复 <img src="{% static 'bbs/img/reply.png' %}" alt=""></a>现在加了kindeditor编辑器
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="body"]', {
resizeType : 1,
width:"100%",
allowPreviewEmoticons : false,
allowImageUpload : false,
items : [
'source', 'fontsize', 'forecolor', 'bold', 'removeformat', 'justifyleft', 'justifycenter', 'emoticons', 'image', 'link', 'unlink', 'quickformat']
});
});
</script> 就无法实现
点击回复按钮.自动加到回复编辑器了
应该是上面代码有冲突?
对js 不了解. 查了半天也没解决



你用了富文本编辑器就应该使用 它的API来操作, textarea 都隐藏起来了, 还操作它做什么