已解决,修改了下配置,谢谢大家
entry: {
vendor: ['jquery', 'better-scroll'],
home: './src/pages/home/index.js',
login: './src/pages/login/index.js'
},
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
filename: '[name].[chunkhash].js',
minChunks: Infinity
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'common',
filename: '[name].[chunkhash].js',
chunks: ['home', 'login']
}),
module.exports = {
// devtool: 'source-map',
entry: {
vendor: ['jquery', 'better-scroll', 'handlebars', 'validator', 'weui.js'],
common: ['./src/assets/js/common.js'],
main: './src/main/index.js',
login: './src/login/index.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'js/[name].js'
},
module: {
rules: [
{ test: /\.css$/, loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [ 'css-loader' ]
}) }
]
},
plugins: [
new CleanWebpackPlugin('dist'),
new ExtractTextPlugin({
filename: 'css/[name].[contenthash:8].css'
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: Infinity
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'common',
minChunks: Infinity
}),
new HtmlWebpackPlugin({
filename: 'main.html',
template: './src/main/index.html',
chunks: [ 'vendor', 'common', 'main' ]
}),
new HtmlWebpackPlugin({
filename: 'login.html',
template: './src/login/index.html',
chunks: [ 'vendor', 'common', 'login' ]
}),
]
}目录结构
这是main.js
import 'weui'
import '../assets/css/common.css'
import './index.css'
// 第三方
import $ from 'jquery'
import weui from 'weui.js'
import BScroll from 'better-scroll'
import isEmail from 'validator/lib/isEmail'
// 自定义
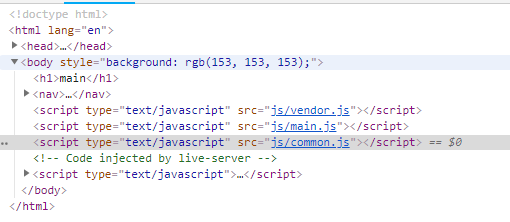
import '../assets/js/common.js'打包结果
以上,会分别打包出vendor.js(第三方类库)common.js(自定义公共js) main.js(独立页面的js)
怎么让打包结果main.js输出在vendor.js和main.js之间呢?目前的顺序有问题啊


HtmlWebpackPlugin 里面加个配置
chunksSortMode: 'dependency'