把vue项目和django项目结合后,
提示:
Not Found: /graphql
[30/Jan/2019 05:37:44] "GET /graphql HTTP/1.1" 404 2064
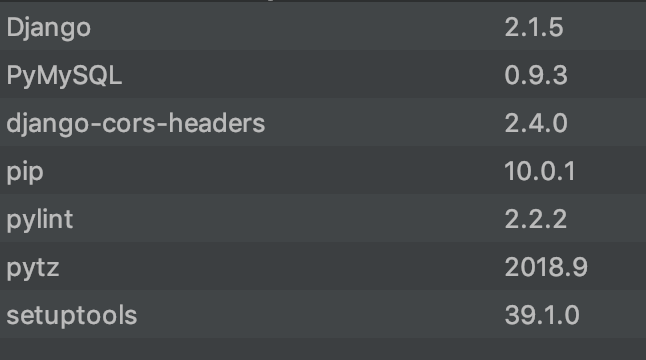
但是搜索了一下发现压根就没有这个graphql,不知道这个是自带的还是哪个库里带的。这是库列表
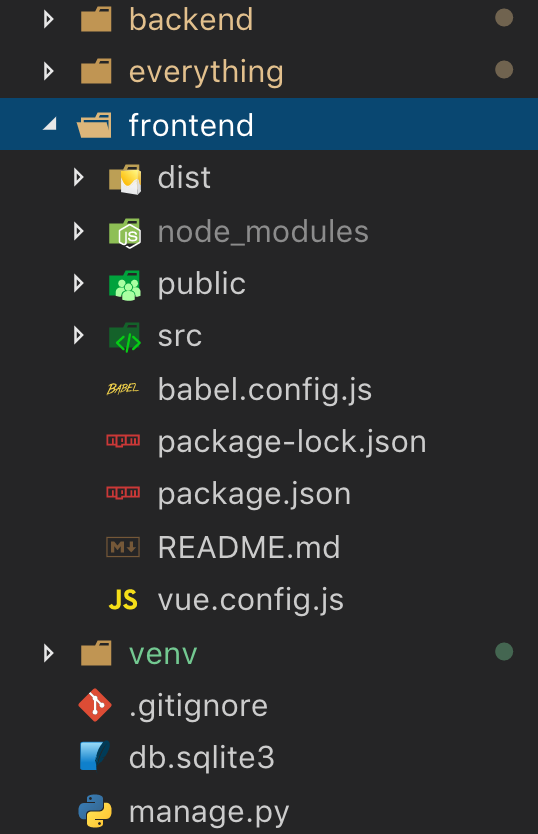
项目结构:
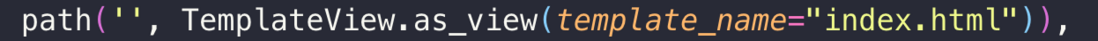
vue项目放在frontend 里面,django路径指向的是dist里面的index.html
在页面路径错误时或者Page not found (404)都会提示这个错误,我在想是不是因为我用vue-router当作路由,对于一些特殊路由没有处理,因为第一次进入时用了重定向到登陆页大概链接是这样的
http://127.0.0.1:8000/login?redirect=%2F
这样是不会报错的,但是我再次刷新进入链接就会提示Page not found (404)




不知道你有没有设置 vue-router.base 属性, 如