<el-input-number class='ipt'
v-model="formData.roomAreaSelfuse.value"
:controls="false"
:precision="2"
controls-position="right"
@change="countTotalArea('roomAreaSelfuse')"></el-input-number>如题,文档上@change事件是有默认参数的,默认参数分别为旧值与新值,现在我希望在保留默认参数的情况下,传入这个自定义参数,等于我的countTotalArea方法里有三个参数,oldval,newval和name,应该如何解决,网上看过scope等等的方法,都不见效,求解答

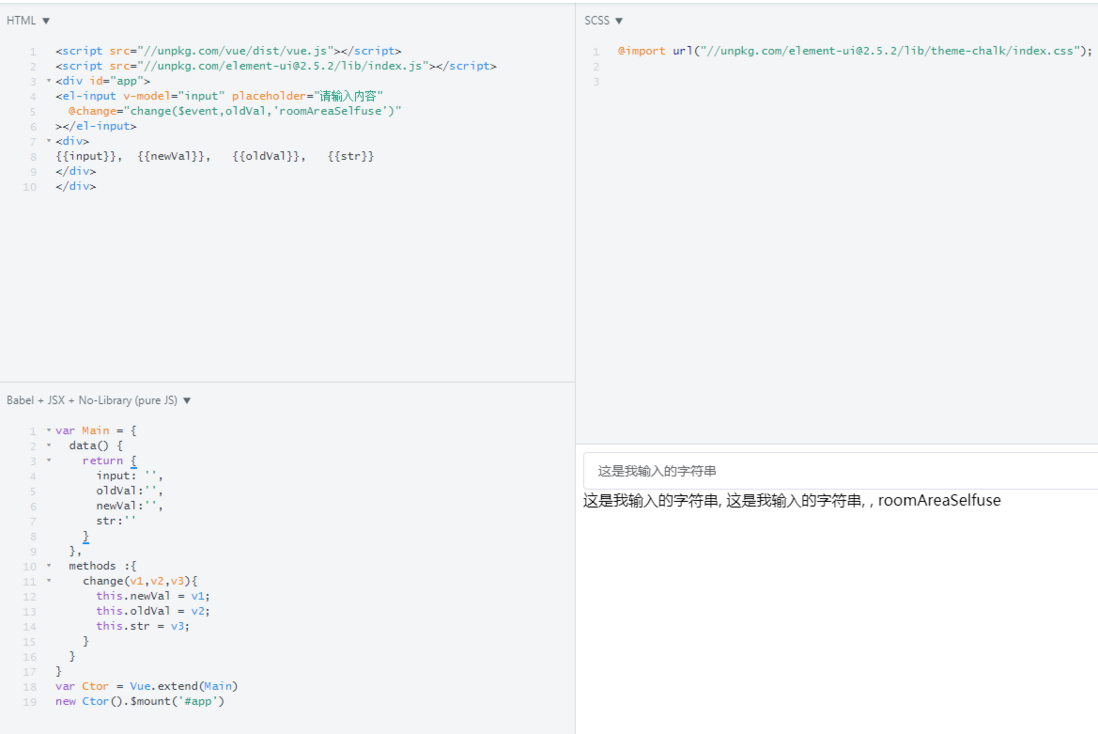
change应该只有一个默认回调参数,可以这样写,
当然多个的回调参数写法也是一样的