ionic入坑使用原生消息推送功能
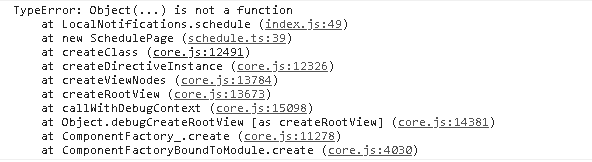
TypeError: Object(...) is not a function
at LocalNotifications.schedule (index.js:49)
at new SchedulePage (schedule.ts:39)
at createClass (core.js:12491)
at createDirectiveInstance (core.js:12326)
at createViewNodes (core.js:13784)
at createRootView (core.js:13673)
at callWithDebugContext (core.js:15098)
at Object.debugCreateRootView [as createRootView] (core.js:14381)
at ComponentFactory_.create (core.js:11278)
at ComponentFactoryBoundToModule.create (core.js:4030)https://ionicframework.com/do...
一开始总是报错说找不到后来在import 后面根据官网添加了‘/ngx’import { LocalNotifications } from '@ionic-native/local-notifications/ngx';
还以为可以了结果下面使用的时候直接报错
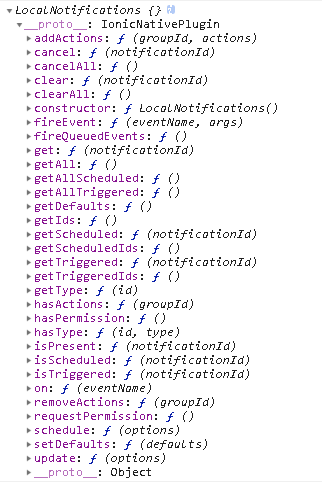
但是我在控制台打印发现是可以找到这个函数的
localNotifications.schedule([{
id: 1,
text: 'Multi ILocalNotification 1'
},{
id: 2,
title: 'Local ILocalNotification Example',
text: 'Multi ILocalNotification 2'
}]);调用却是这样的
麻烦有遇到的小伙伴帮助我


看报错信息,应该不是
schedule这个函数的在不在的问题,这个函数是被调用成功的了。错误是这个函数里面调用了一下Object的相关的方法导致的报错至于错误可能的原因你的
@ionic-native/core版本不兼容。这里有两个链接或许可以帮助你解决一下问题。
Ionic 4: Object(…) is not a function
Ionic Local Notifications (Schedule, Payload and Callback) v3