在React的组件加载中,存在的生命周期函数会被调用,类似于一个生命的历程,其中生命周期的函数是否只会被调用一次?
不一定,在fiber架构之后,像componentWillMount()、componentWillUpdate()以及componentWillReceiveProps()都可能被调用多次。
在React15.x版本及其之前,React组件从创建,存在,销毁三个过程,除了存在时候的更新生命周期会被多次调用(接受到来自父组件的props),其他两个阶段的生命周期钩子,只会被执行一次。
在React16.x版本,通过引入了fiber,优化底层在渲染组件的过程,将原来React15.x版本一旦收到更新,就不遗余力的必须渲染出页面才结束的任务进行了分片处理。即在渲染的组件的整个过程中,会分成多个时间片任务,每个时间片执行结束后,会将当前主线程的控制权拿出来,交给React判断,当前是否还有更为紧急的任务,如果由先执行其他任务。而之前时间未执行完的任务会被废弃,重新开始执行,这样也就造就了一些生命周期函数会多次执行的情况。
fiber会将生命周期钩子分为两个部分
reconciliation phase和commit phase
reconciliation phase:
componentWillMount
componentWillReceiveProps
shouldComponentUpdate
componentWillUpdate
commit phase:
componentDidMount
componentDidUpdate
componentWillUnmount
reconciliation阶段的生命钩子有可能会被多次调用
可以参考React Fiber是什么
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.8k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1k 阅读✓ 已解决
求一个可以自定义排期的日历,类似于钉钉日历?
求一个可以自定义排期的日历,类似于钉钉日历3 回答1.2k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.1k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好4 回答1.5k 阅读
使用Windsurf或者cursor这种ai编辑器打开公司的业务代码会不会有代码泄露出去的风险?
目前公司的前端项目都是拿vscode写的,看到网上像cursor\trea\Windsurf这些ai编辑器非常流行,自己也想尝试一下,用这些工具打开公司代码会不会有安全方面的问题,比如代码泄露方面的问题。2 回答1.8k 阅读

推荐看这篇教程
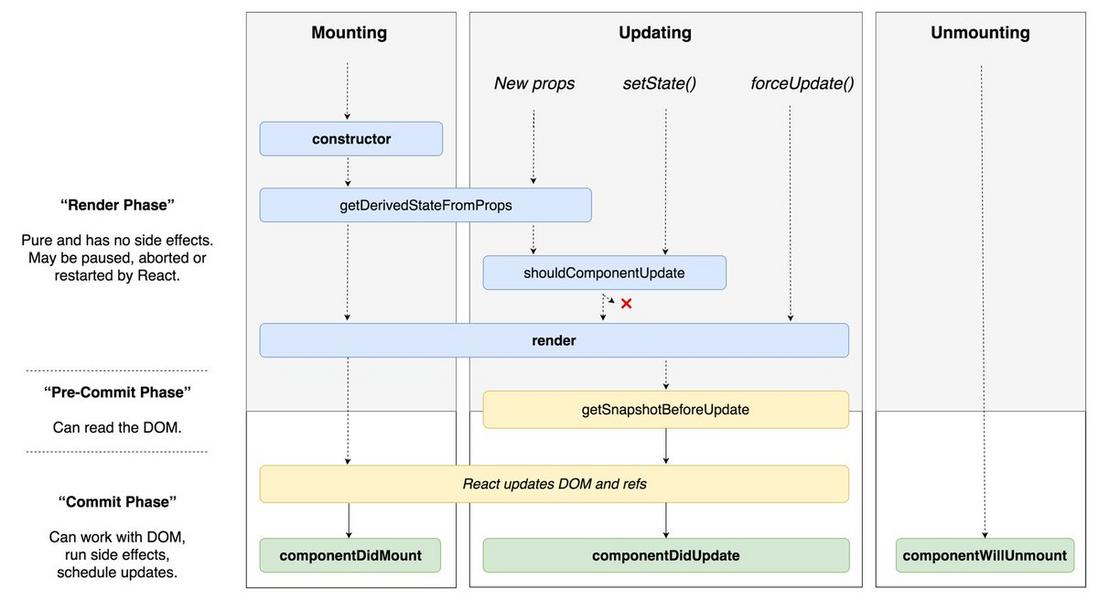
这个教程虽说有点过时,有些api以后会逐渐被废弃。但是实际上生命周期这个概念一直没有变。重点是最后面那个图。
一个组件从创建到销毁很明显分三个阶段:实例化-存在期-销毁期。
react中 实例化期间的生命周期函数只会在实例化时执行一次。存在期的生命周期函数会随着组件每次重新刷新(比方说setState)重复刷新。销毁期同理,销毁期的生命周期函数只在最后组件被销毁时执行一次