问题描述
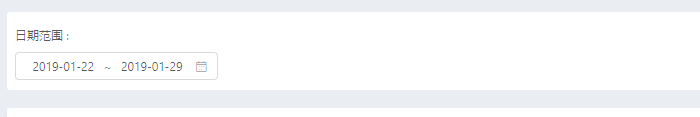
Antd FormItem自定义样式无效,Label和元素换行了
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
const options = []
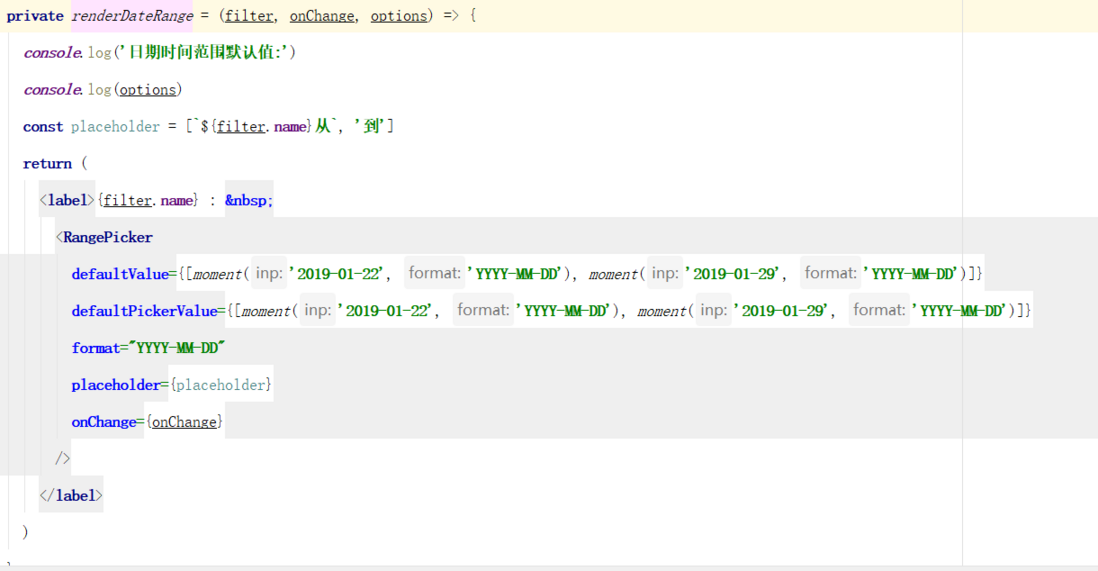
const formToAppend = this.propsprivate renderDateRange = (filter, onChange, options) => {
console.log('日期时间范围默认值:')
console.log(options)
const placeholder = [`${filter.name}从`, '到']
return (
<label>{filter.name} :
<RangePicker
defaultValue={[moment('2019-01-22', 'YYYY-MM-DD'), moment('2019-01-29', 'YYYY-MM-DD')]}
defaultPickerValue={[moment('2019-01-22', 'YYYY-MM-DD'), moment('2019-01-29', 'YYYY-MM-DD')]}
format="YYYY-MM-DD"
placeholder={placeholder}
onChange={onChange}
/>
</label>
)
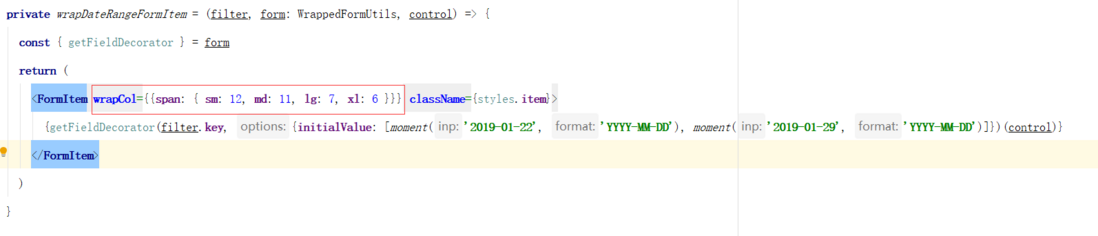
}private wrapDateRangeFormItem = (filter, form: WrappedFormUtils, control) => {
const { getFieldDecorator } = form
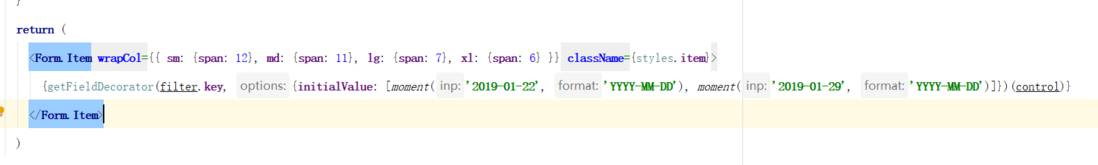
return (
<FormItem wrapCol={{ sm: {span: 12}, md: {span: 11}, lg: {span: 7}, xl: {span: 6} }} className={styles.item} >
{getFieldDecorator(filter.key, {initialValue: [moment('2019-01-22', 'YYYY-MM-DD'), moment('2019-01-29', 'YYYY-MM-DD')]})(control)}
</FormItem>
)
}private change = (val) => {
const { filter, onChange } = this.props
onChange(filter, val)
}const control = this.renderDateRange(filter, this.change, options)wrapDateRangeFormItem(filter, formToAppend, control)



好了,这样就好了labelCol={{span: 8}} wrapperCol={{span: 16}}
表示标签占的比例为8/24,wrapperCol表示占的比例为16/24