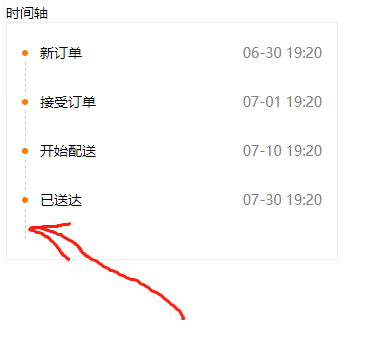
如图,想让最后一条线消失。last-child不起作用
我查了原因是 line 不在同一个父元素里。 请问有没有更好的解决方法
.line {
height: 30px;
border-left: 1px dashed #ccc;
margin-left: 3px;
:last-child {
display: none;
}
}<template>
<div class='panel'>
<div class='title'>
<span>时间轴</span>
</div>
<div class='timeline'>
<div v-for='item in info' :key='item.processCn'>
<div class='stage'>
<div class='row'>
<span class='dot'></span>
<span>{{item.processCn}}</span>
</div>
<div class='time'>{{item.time}}</div>
</div>
<div class='line'></div>
</div>
</div>
</div>
</template>
用v-if判断下是不是最后一个元素不就好了。