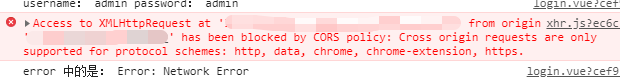
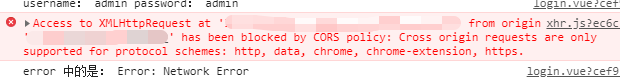
如题
从后台解决,大多都是
/**
* 跨域请求支持
*/
@Configuration
public class WebConfiguration extends WebMvcConfigurationSupport{
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowCredentials(true)
.allowedHeaders("*")
.allowedMethods("*")
.allowedOrigins("*");
}
@Override
protected void configureAsyncSupport(AsyncSupportConfigurer configurer){
configurer.setTaskExecutor(new ConcurrentTaskExecutor(Executors.newFixedThreadPool(3)));
configurer.setDefaultTimeout(30000);
}
}
然而发现还是无效

原则上,我想从后台解决,当然,如果前端有比后端好的解决方法也可以从前端解决,希望大佬帮忙

非常抱歉,后来发现是前端axios请求造成的问题,并不是真正意义上的跨域问题,我照着网上axios发送请求的方式,结果后来发现那篇文章的axios请求有问题,无法正确发送请求,所以从后端处理的跨域问题,是有效的