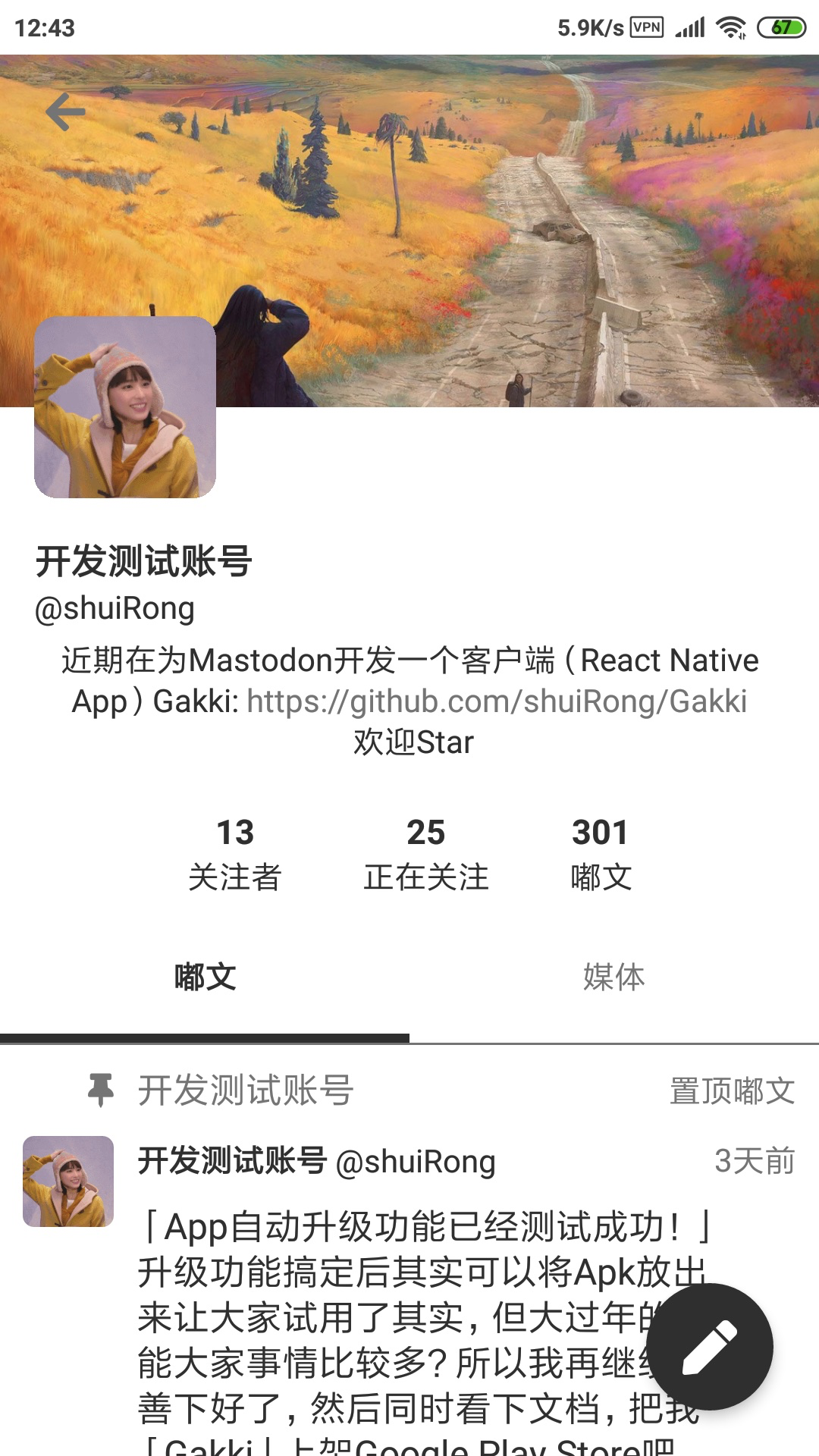
布局是这样的:
上面一个View展示个人信息,中间一个Tab组件,Tab组件传入一个FlatList
(重点是有个Tab组件)
但这样只能滚动FlatList,就是上半部分的页面不会滚动。试过最外层用ScrollView包起来,不行,因为FlatList的高度不够,不足以把ScrollView撑起来。
想实现:让它们看起来像是一个页面那样子滚动。
目前我是这么解决的:监听FlatList的onScoll,再利用Animated动画,动态设置上半部分View的top样式值。但看起来不流畅。
该页面源码### 问题描述



P.S. 我的锅,这个问题描述不太准确,其实问题出在Tab组件上。我用的是react-native-scrollable-tab-view,加了这个组件的话,就没办法实现上述所说整个页面滚动了。仅仅ScrollView、FlatList嵌套的话,是可以做到的整个页面滚动的。
P.P.S. rn-collapsing-tab-bar这个组件可以解决上述问题(思路也是用Aniamted)
2019.3.8更新: rn-collapsing-tab-bar 这个组件虽然解决了滚动问题,但引入了另一个问题,很坑:Tab页面在切换的时候,会重新渲染组件(期望的是不重新渲染组件,组件仍保持刚才的状态,尤其是向下滚动了一部分之后),因此,我还是依照问题描述,自定义了react-native-scrollable-tab-view的DefaultTabBar组件,这样就没问题了。
代码在这里