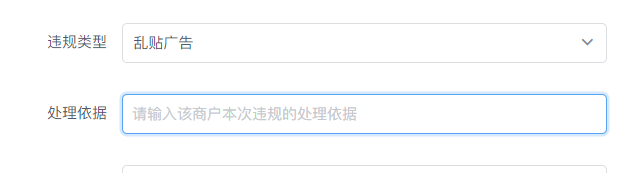
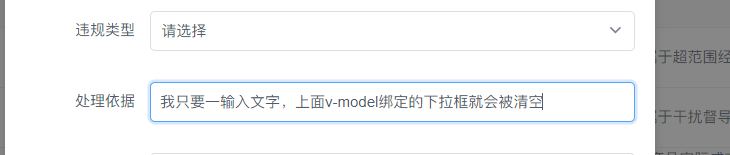
在用iview框架的时候,遇到一个通过v-model绑定的下拉框,只要其他输入框一输入值,这个下拉框就会被清空掉,之前也遇到过这样的情况,没找到什么原因和办法,只能去掉v-model进行手动赋值,才能解决,想问一下大神有没有好的解决办法,遇到这样的情况
<FormItem label="违规类型" prop="type">
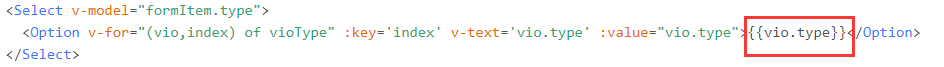
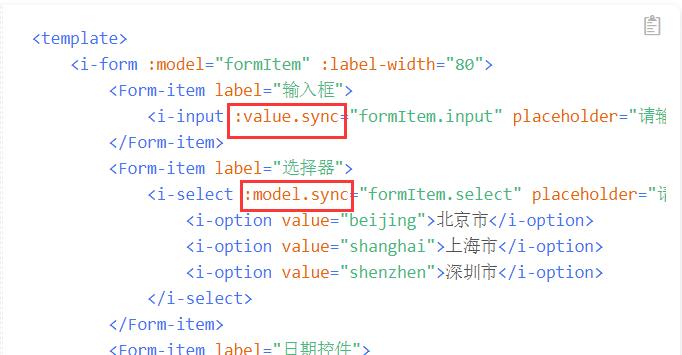
<Select v-model="ddbForm.type">
<Option v-for="(vio,index) of vioType" :key='index' v-text='vio.type' :value="vio.type"></Option>
</Select>
</FormItem>
<FormItem label="处理依据" prop="basis">
<Input v-model="ddbForm.basis" type="text" placeholder="请输入该商户本次违规的处理依据"></Input>
</FormItem>




估计是输入的时候更改到了上面的变量,打个断点看一下吧,光听你说不知道具体的情况