问题描述
iview文档中的page组件中,有这样的说明:
总数
显示总共多少条数据,接受 slot 来自定义内容,默认显示 共{{ total }}条
问题出现的环境背景及自己尝试过哪些方法
我想把“共100条”改成别的说明,但是并没有成功。
相关代码
<template>
<Page :total="100" show-total />
<template>
<span>123</span>
</template>
</Page>
</template>
<script>
export default {
}
</script>你期待的结果是什么?实际看到的错误信息又是什么?
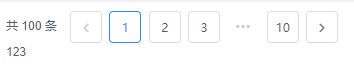
结果:
123 并没有替换掉 “共100条” ,而是在下方出现了?
请问如果我想替换默认文字提示 共{{ total }}条 ,我应该怎么做?
感谢!!!


预览:https://run.iviewui.com/7F4asqj0