rt,vue 组件中激活 element-ui中的 dialog ,dialog 无法关闭
app.vue
<el-dialog title="收货地址" :visible.sync="dialogVisible"></el-dialog>
computed: {
dialogVisible() {
return this.$store.state.isDialogVisible;
}
}组件中:
<el-button @click="showDialog()">登录</el-button>
methods: {
showDialog() {
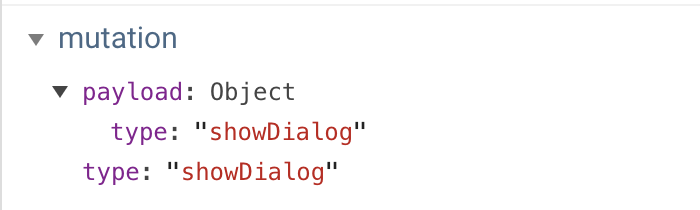
this.$store.commit({ type: "showDialog" });
}}
store.js中:
export default new Vuex.Store({
state: {
isDialogVisible: false
},
mutations: {
showDialog(state) {
state.isDialogVisible = true;
}
激活组件以后,isDialogVisible一直保持 true 的状态, 无法通过点击页面来关闭.求解.


是不是这样的效果
https://jsfiddle.net/hs7x03zu/
可以看一下
.sync修饰符的定义https://cn.vuejs.org/v2/guide...