撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答1.5k 阅读
为什么 el-tabl操作列加了 fixed="right"之后 列边框线不完整,有大佬知道原因吗?
el-table操作列加了fixed="right"之后,操作列上下行的边框线消失了,只有第一行和最后一行是正常的,其他都有问题,有大佬知道是什么原因吗?操作列代码3 回答1.4k 阅读✓ 已解决
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答1.2k 阅读✓ 已解决
vue2 el-button按钮禁用为什么失效了?
vue2中使用template包裹了两个el-button,并且template添加了判断条件,但是当showSteps值变化为3时,其中设置了disabled的‘生成’按钮禁用属性失效,仍然可以点击,elementui版本:2.15.14;webpack版本:3.12.0,vue版本:2.7.16 代码如下2 回答1.2k 阅读✓ 已解决
如何在Vue组件中正确请求视频数据并显示?
<script>import { getVideoUrl } from '@/api/video'export default {3 回答1k 阅读
element-plus的el-menu怎么修改el-sub-menu的template的B的颜色?
element-plus的el-menu怎么修改el-sub-menu的template的B的颜色?在线示例Element Plus Playground 1示例代码 {代码...} 期望能修改element-plus的el-menu怎么修改el-sub-menu的template的B的颜色为红色做过的尝试Element Plus Playground 2 {代码...} 但是B并没有变成红色。回复@兔子先森(提示内容过长无法回复,只能...3 回答1.3k 阅读✓ 已解决




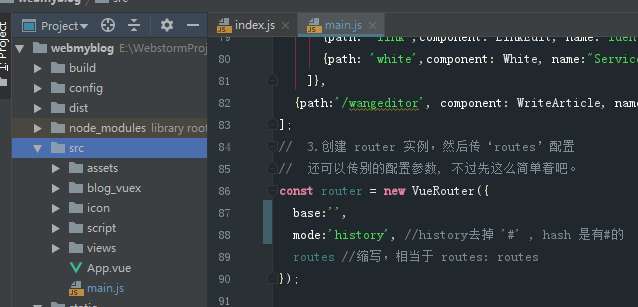
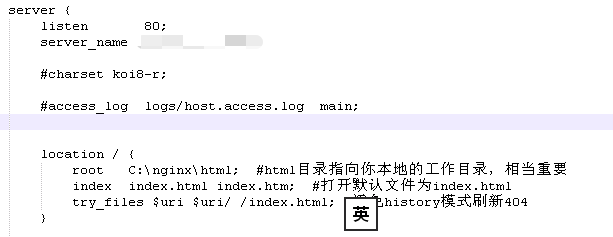
直接用Node几行代码就可以起一个服务了,history模式的话 对index.html重写即可