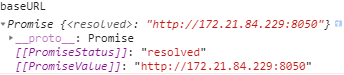
获取视频信息的URL 是通过API后台异步返回的。因此需要先通过getDashInfo 方法获取到url ,然后再创建axios对象,但是下边的REST_BASEURL 变量却是一个Promise 对象,看下代码哪里需要修改呢。
function getDashInfo(){
return new Promise((resolve,reject)=>{
getDashServerInfo().then(res=>{
console.log(res);
let dash;
let errCode=res.errCode;
if(errCode==0){
dash=res.data;
}
resolve(dash);
})
})
}
async function getBaseURL(){
let dash=await getDashInfo();
let url='';
let dataPort='';
if(dash.url.indexOf('https')!=-1){
dataPort=dash.httpsCmdPort;
}
else{
dataPort=dash.httpCmdPort;
}
url=dash.url+':'+dataPort;
return url;
}
let REST_BASEURL=getBaseURL();
const newAxios=axios.create({
baseURL:REST_BASEURL,
});