问题描述:在使用element的输入框,输入框输入不了值了,有没有大佬知道原因吗?
你这是想实现什么样的效果,一起研究下 无法修改是没用双向绑定 只能获取 看看有没有别的办法
备注:我改了一下 不知道有没有坑你可以参考下
<div id="app">
<el-input
v-for='(item,index) in arr'
type="textarea"
autosize
placeholder="请输入内容"
v-model="textarea2[index]"
>
</el-input>
<div style="margin: 20px 0;"></div>
</div>var app = new Vue({
el:'#app',
data() {
return {
textarea2:[],
arr:[]
}
},
mounted(){
//获取id
this.get1();
},
methods:{
get1(){
this.arr = [1,2,1,23,1,25]
this.arr.forEach(item=>{
let tt = this.get(item)
this.textarea2.push(tt)
})
},
get(n){
// 根据n的值去请求接口获取显示的内容
// 伪代码
if(n == 1){
return '问题就是我想编辑这个输入框,但是编辑不了,有没有好的办法'
}
return '这里的数据是根据其他接口返回的数据去匹配得到的'
}
}
})其实你们走进了一个误区了,v-model事件实现机制就是你在输入值触发 @input 事件后更改 :value 值。
因此,你在使用 <el-input> 的时候可以有两种方式来实现。
v-model 双向绑定
<el-input v-model="result" type="text"></el-input>
@input + :value 模拟 v-model 你在 change 方法里更改 result 的值
<el-input :value="result" @input="change($event)" type="text"></el-input>element-ui 的 el-input 组件跟 html 原生组件是有区别的。
el-input 的 :value='a' 可以理解为只要 a 的值不变,即使在输入框输入字符,也会重置为 a 的值,所以回显就会一直将输入的部分截取,只保留 a 的值,除非将输入的值再赋值给 a。
<div id="app">
<el-input
type="textarea"
autosize
placeholder="请输入内容"
v-model="msg1"
></el-input>
<el-input
type="textarea"
autosize
placeholder="请输入内容"
:value="msg2"
@input="onInput"
></el-input>
</div>var app = new Vue({
el:'#app',
data() {
return {
msg1: 'v-model',
msg2: 'key'
}
},
methods:{
onInput (e) {
this.msg2 = e
}
}
})而原生 input 则不会有这样的问题。即使不将输入的值赋值给 a,在回显上不会有问题,看到是输入后的完整值,只是如果不将输入的赋值给 a ,则 a 的实际值还是原来的值,并不是输入后看到的 input 框里的值。
<div id="app">
<div v-for='(item, index) in list' :key="index">
<input
type="textarea"
autosize
placeholder="请输入内容"
:value="get(item)"
@input="onInput(item, $event)"
/>
</div>var app = new Vue({
el:'#app',
data() {
return {
list: [1,2,1,23,1,25,],
textarea2: '',
textarea3: '',
edit: {
name: '',
value: '我是修改数据'
}
}
},
methods:{
onInput (item, e) {
this.edit = {
name: item,
value: e.target.value
}
console.log(this.edit.value)
},
get(n){
// 根据n的值去请求接口获取显示的内容
// 伪代码
if(n == 1){
return '问题就是我想编辑这个输入框,但是编辑不了,有没有好的办法'
}
return '这里的数据是根据其他接口返回的数据去匹配得到的'
}
}
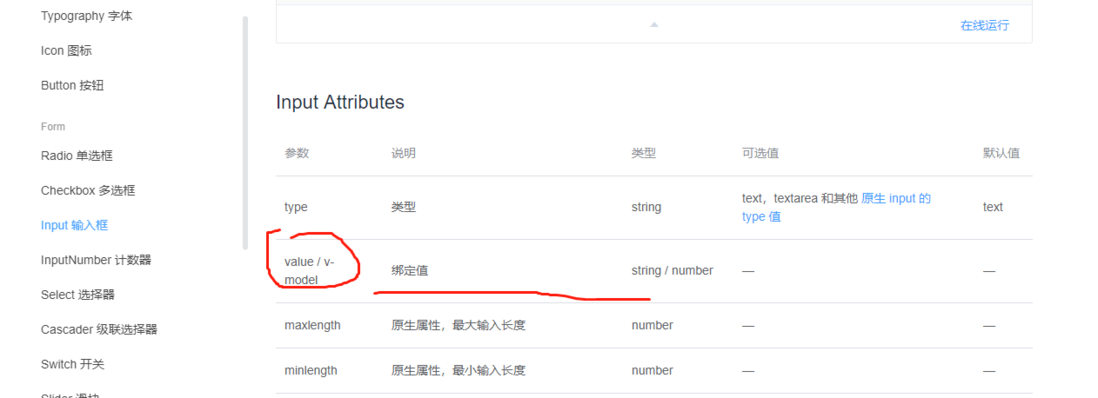
})这是饿了么的ui 框架啊,你应该看他的参数代表着什么,而不是凭经验,在el-input value/v-model是同个属性来着:
你应该:不用el-input自己写,或者就按照el-input实现方式来写
v-model是双向绑定,绑定的值是一个可变的对象(如data里面的某个变量,实际上是data对象上的一个属性),如下示例代码:
<div v-for='(item, index) in list' :key="index">
<input
placeholder="请输入内容"
v-model="item"
/>
</div>var app = new Vue({
el:'#app',
data() {
return {
list: [1,2,3,4]
}
}
})v-model绑定的是常量1、2这样的值,由于常量是不变的,所以会导致输入框无法输入。要想使双向绑定起作用,只要改v-model="item.name"并且改掉数组为下面即可
[
{ name: 1 },
{ name: 2 },
{ name: 3 },
{ name: 4 },
]你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.8k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.1k 阅读✓ 已解决
vue2.6,打包后app.js,8M,chunk.js,6M,加载打开页面很慢,有什么办法减少,打开页面快一些?
vue2.6,打包后app.js,8M,chunk.js,6M,加载打开页面很慢,有什么办法减少,打开页面快一些?2 回答4.7k 阅读✓ 已解决
Element Plus表格组件如何呈现复杂布局如图?
Element Plus的table表格如何实现下图的表格效果,element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢4 回答4.3k 阅读✓ 已解决
多个vue项目,后台接口都是一样的,每个vue项目的同一个页面都只是一小部分修改,怎样把公共的代码提出来复用?
比如:project1,project2项目的所有页面都是一样的,project1/src/a.vue和project2/src/a.vue只有几行代码不一样,可以通过判断处理,a.vue的其他代码怎么复用?4 回答1.9k 阅读✓ 已解决
如何实现从一个div中拖拽dom到另一个div容器?
画布区域通过panzoom实现了放、缩、拖拽等基础功能,里面放置了一些dom节点,绝对定位,都有width、height、left、top属性,节点已经实现了移动功能,但是现在要求右侧有一个待操作面板,希望把右侧容器里面的dom拖拽到画布鼠标松开的位置,目前主要的困难是:点击右侧待操作区域节点时,如何计算该节点对应到画布区域的...2 回答2.6k 阅读✓ 已解决
electron如何屏蔽鼠标上的前进后退快捷键?
electron如何屏蔽鼠标上的前进后退快捷键。客户端项目,使用vue-router做路由跳转,经常误触鼠标前进后退快捷键。2 回答2.5k 阅读✓ 已解决



我也遇到过,可能是组件套用太深,vue检测不到视图更新,在失效输入框的input事件中加 this.$forceUpdate()强制刷新