test.js
import store from './store'
import config from './../config/config'
import routes from './../../router/index'
let saveData = store.fetch()
console.log(store) // 正常
console.log(config) // 正常
console.log(routes) // undefined求大神指点啊!!!!!
================补充======
router/index.js 如下
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'login',
component: require('@/components/Login/login').default
},
{
path: '/admin',
name: 'admin',
component: require('@/components/Admin/app').default
},
{
path: '*',
redirect: '/'
}
]
})
================= 再补充 2.16 =========
其实我的目的是为了在test.js中调用router.push进行跳转。
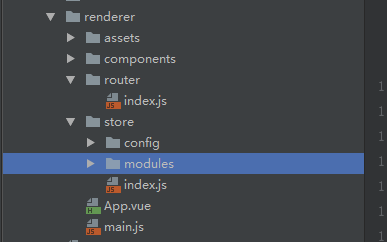
test.js在modules目录

引入undefined无非就是没找到文件呗,或者那个文件里面没有export