问题描述
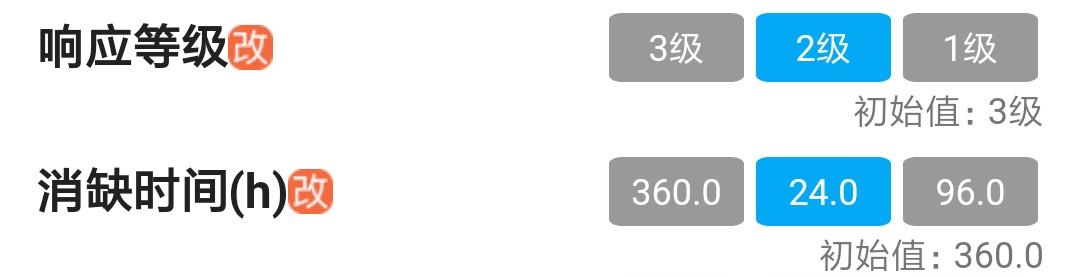
想在(响应等级)选项选中n级,下面(消缺时间)就会对应起来,数据时循环出来的
相关代码
<li class="aui-list-item" id="ty-list-li">
<div class="aui-list-item-inner" id="bracket_type">
<div class="aui-list-item-title ty-list-li-title">安装方式</div>
<div class="aui-list-item-right ty-list-box">
<ul>
<li class="ty-list-li" v-for="(item7,key) in vidicon.CAMERA_BRACKET_TYPE">
<input id="bracket" class="ty-list-input" type="radio" name="" v-bind:value="key"
v-model="site.bracket_type" v-on:click='onradiotoog(this)'>
<label for="bracket">{{item7}}</label>
</li>
</ul>
</div>
</div>
</li>
<li class="aui-list-item" id="ty-list-li">
<div class="aui-list-item-inner" id="response_level">
<div class="aui-list-item-title ty-list-li-title">响应等级</div>
<div class="aui-list-item-right ty-list-box">
<ul>
<li class="ty-list-li" v-for="(item8,key) in vidicon.DEVICE_RESPONSE_LEVEL">
<input id="res1" class="ty-list-input" type="radio" name="" v-bind:value="key"
v-model="site.response_level" v-on:click="onresponse_level(this)">
<label for="res1">{{item8}}</label>
</li>
</ul>
</div>
</div>
</li>
<li class="aui-list-item" id="ty-list-li">
<div class="aui-list-item-inner" id="xq_time">
<div class="aui-list-item-title ty-list-li-title">消缺时间(h)</div>
<div class="aui-list-item-right">
<ul>
<li class="ty-list-li" v-for="(item9,key) in vidicon.DEVICE_XQ_TIME">
<input id="xq1" class="ty-list-input" type="radio" name="" v-bind:value="key"
v-model="site.xq_time" v-on:click="onxq_time(this)">
<label for="xq1">{{item9}}</label>
</li>
</ul>
</div>
</div>
</li>
下面是我的尝试
<li class="aui-list-item" id="ty-list-li">
<div class="aui-list-item-inner" id="response_level">
<div class="aui-list-item-title ty-list-li-title">响应等级</div>
<div class="aui-list-item-right ty-list-box">
<ul>
<li class="ty-list-li" v-for="(item8,key,index) in vidicon.DEVICE_RESPONSE_LEVEL">
<input id="res1" class="ty-list-input" type="radio" name="res1" v-bind:value="key"
v-model="site.response_level" v-on:click="onresponse_level(this)" v-on:change="resp($event,index)">
<label for="res1">{{item8}}</label>
</li>
</ul>
</div>
</div>
</li>
<li class="aui-list-item" id="ty-list-li">
<div class="aui-list-item-inner" id="xq_time">
<div class="aui-list-item-title ty-list-li-title">消缺时间(h)</div>
<div class="aui-list-item-right">
<ul>
<li class="ty-list-li" v-for="(item9,key,index) in vidicon.DEVICE_XQ_TIME">
<input name="xq1" id="xq1" class="ty-list-input" type="radio" v-bind:value="key"
v-model="site.xq_time" v-on:click="onxq_time(this)" >
<label for="xq1">{{item9}}</label>
</li>
</ul>
</div>
<!--<p class="item-p">初始值:撒大大</p>-->
</div>
</li>JS部分
resp(This, index) {
let a = index + 1;
document.getElementsByName("xq1")[a - 1].checked = This.currentTarget.checked;
app.site.xq_time[a - 1] = app.site.response_level[a - 1];
},这样两组的radio[index]的checked已经是true 了,但是发现是v-model绑定的数据原因导致无法同步在一起,如果去掉(响应等级)的v-model,就能同步联动一起,然后想了想,在方法里面加一句
app.site.xq_time[a - 1] = app.site.response_level[a - 1];
但是一样没有效果,请问怎么解决~~


如果只是当“响应等级”改变,“消缺时间”对应改变,而“消缺时间”改变,“响应等级”不改变这种条件下,使用@click/@change都可以,只是在“消缺时间”的单选框上需要加上class或者v-ref来获取DOM元素,再改变“消缺时间”的checked属性。大概就是这样了。