问题:为什么第一句语法过滤不掉pre标签呢?
--不好意思,代码忘记粘贴了下面是代码
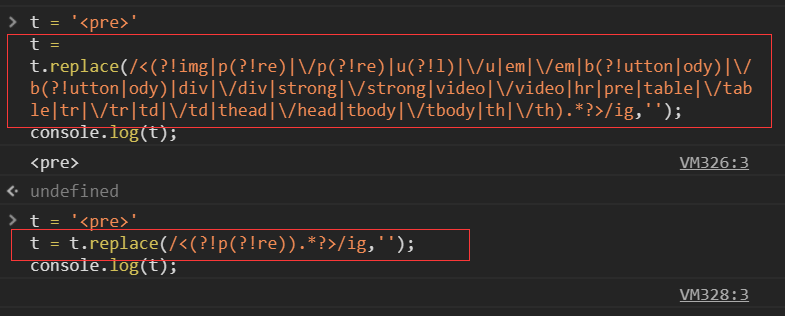
t = '<pre>'
t = t.replace(/<(?!img|p(?!re)|\/p(?!re)|u(?!l)|\/u|em|\/em|b(?!utton|ody)|\/b(?!utton|ody)|div|\/div|strong|\/strong|video|\/video|hr|pre|table|\/table|tr|\/tr|td|\/td|thead|\/head|tbody|\/tbody|th|\/th).*?>/ig,'');
console.log(t);t = '<pre>'
t = t.replace(/<(?!p(?!re)).*?>/ig,'');
console.log(t);


?!和?的意义混淆了真正的问题应该不是第一句的正则不起效,实际上第二句正则也不对(试着运行下面结果)。