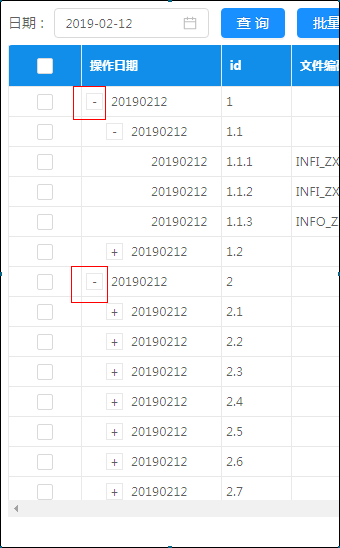
默认展开,完后比如我点击第一列操作日期建号,合并不上,请问这个需怎么解决呢
onSelectChange = (selectedRowKeys, selectedRows) => {
this.setState({ selectedRowKeys,selectedRows });
}
const rowSelection = {
selectedRowKeys,
onChange: this.onSelectChange,
};
<Table
expandedRowKeys={['1','1.1','2','3','6']}
loading={loading}
rowSelection={dataSource.length?rowSelection:null}
dataSource={dataSource}
columns={columns}
pagination={false}
scroll={{x: 1000,y: 430}}
rowKey={(record, index) => record.id}
/>

配合onExpand={(expanded, record) => {his.expandFunction(expanded, record) }}使用,在expandFunction方法中,判断expanded是true的话,把key放入expandedRowKeys数组;如果是false,把key从expandedRowKeys数组中移除