用element-ui做了两个表格,使用条件渲染控制切换,发现使用v-if显示不正常,而v-show却能正常显示和切换。
表格的结构如下:
<!-- 历史账单 -->
<el-table :data="tableDataHistory"
v-show="enabledBill"
v-loading="loading"
v-resize="{height:41}"
element-loading-text="玩命加载中..."
highlight-current-row
@selection-change=" handle_selection_change">
<el-table-column type="selection">
</el-table-column>
<el-table-column prop="date" label="账号简称">
</el-table-column>
<el-table-column prop="date" label="站点">
</el-table-column>
</el-table>
<!-- 未出账单 -->
<el-table :data="tableDataEnabled"
v-show="!enabledBill"
v-loading="loading"
v-resize="{height:41}"
element-loading-text="玩命加载中..."
highlight-current-row
@selection-change="handle_selection_change">
<el-table-column type="selection">
</el-table-column>
<el-table-column prop="date" label="账号简称">
</el-table-column>
<el-table-column prop="date" label="站点">
</el-table-column>
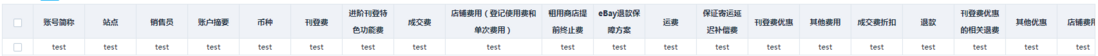
</el-table>使用v-show,表格可以正常显示并切换:
将v-show换成v-if,首次加载正常显示,但是一切换就不正常了:
这是为什么?


给每个v-if添加一个唯一的key值试下