在layout type:table的布局中,想要改变单个单元格的背景色,百度一直没找到修改哪个属性,怎么修改。所以想请大佬帮忙看看。extjs是5.0的。
Ext.onReady(function () {
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
layout: {
type: 'table',
columns: 17,
tableAttrs: {
style: {
width: '100%',
}
},
},
defaults: {
bodyPadding: '10 20',
},
title: '复合工序生产工艺单',
items: [
// 标题
// {html: "复合工序生产工艺单", colspan: 17},
// 第一行
{html: "产品名称", colspan: 2,},
{html: "*", colspan: 6},
{html: "有限宽度", colspan: 2},
{html: "*", colspan: 3},
{html: "压辊宽度", colspan: 2},
{html: "*", colspan: 2},
// 第二行
{html: "客户简称", colspan: 2,},
{html: "*", colspan: 6},
{html: "客户名称", colspan: 2},
{html: "*", colspan: 3},
{html: "铝箔面", colspan: 2},
{html: "*", colspan: 2},
// 第三行
{html: "材质结构", colspan: 2,},
{html: "PET", colspan: 1},
{html: "12", colspan: 1},
{html: "950", colspan: 1},
{html: "AL", colspan: 1},
{html: "7", colspan: 1},
{html: "950", colspan: 1},
{html: "PA", colspan: 1},
{html: "15", colspan: 1},
{html: "950", colspan: 1},
{html: "PE", colspan: 1},
{html: "110", colspan: 1},
{html: "950", colspan: 1},
{html: "PE", colspan: 1},
{html: "110", colspan: 1},
{html: "950", colspan: 1},
// 第四行
{html: "物料代码", colspan: 2,},
{html: "*", colspan: 3},
{html: "*", colspan: 3},
{html: "*", colspan: 3},
{html: "*", colspan: 3},
{html: "*", colspan: 3},
// 第五行
{html: "物料电量", colspan: 2,},
{html: "≥", colspan: 1},
{html: "*", colspan: 1},
{html: "dyn/cm", colspan: 1},
{html: "≥", colspan: 1},
{html: "*", colspan: 1},
{html: "dyn/cm", colspan: 1},
{html: "≥", colspan: 1},
{html: "*", colspan: 1},
{html: "dyn/cm", colspan: 1},
{html: "≥", colspan: 1},
{html: "*", colspan: 1},
{html: "dyn/cm", colspan: 1},
{html: "≥", colspan: 1},
{html: "*", colspan: 1},
{html: "dyn/cm", colspan: 1},
],
});
});上了一部分代码,是在items中插入属性吗?官网的文档今天打不开,刚接触ext不清楚有哪些属性。
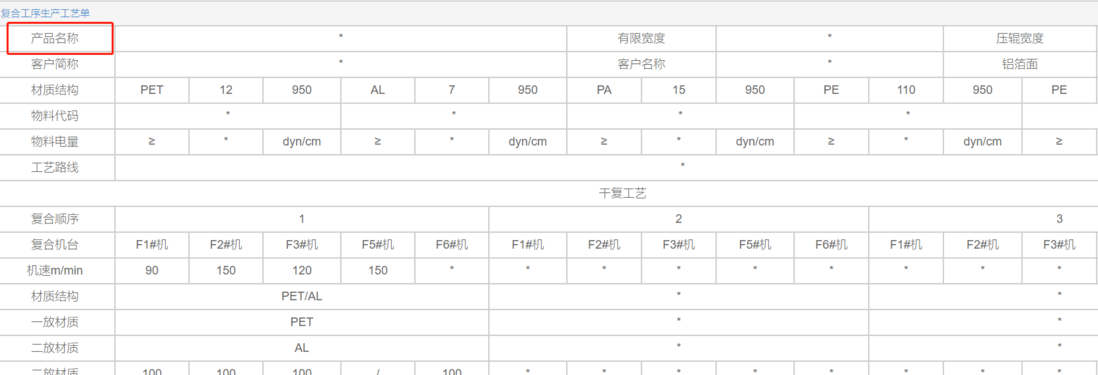
如图想改变单个单元格的背景色。谢谢大佬!!!

我觉得应该是 items: [ {html: "产品名称", colspan: 2, style: {background: "#ddd"}}]。
或者去页面上找这个找到这个div的dom给她加样式。