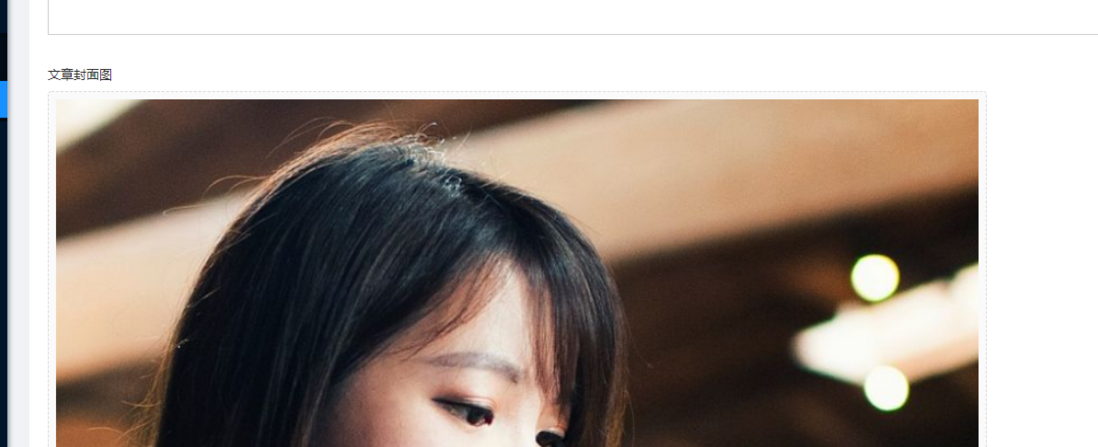
在使用上传组件的时候,图片被100%显示出来了
试过在组件js文件中
import '@/pages/creation/articlEdit/components/upFile.less';
但是没有用,在全局的layout.js文件中同样使用 import less文件,还是没有用
class name使用的官方class name 同时也尝试用内联
style={{
width: '120px',
height: '120px',
}}
但是样式还是不起作用,请教一下大家,正确的方式应该是怎么样呢?谢谢了