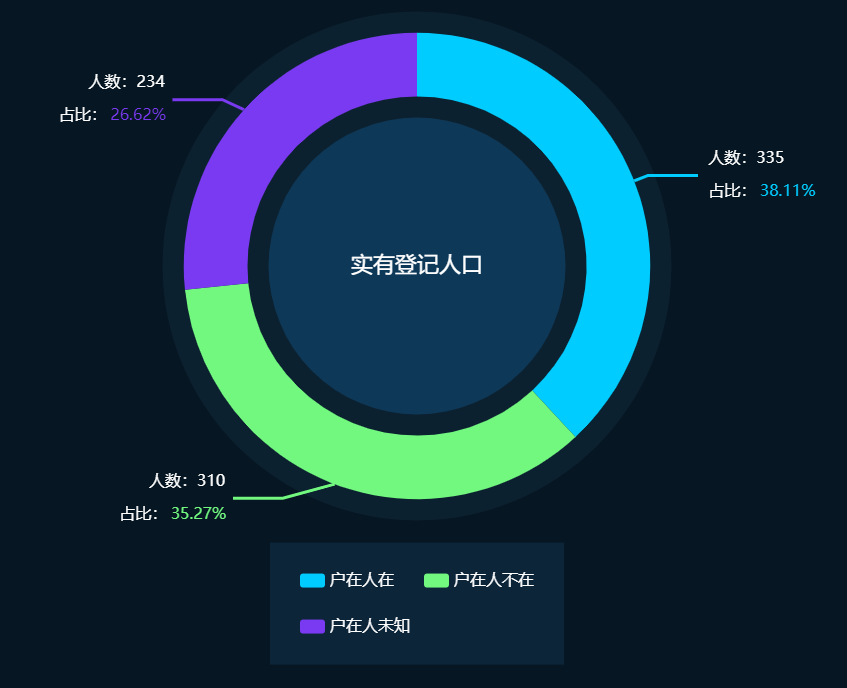
高保真如图:
我弄得配置大概如图:
现在问题:高保真红框中的那根线如何弄,legend的backgroundColor能配置成背景图片吗?
代码如下:
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
backgroundColor:'#061622',
legend: {
width: '330',
backgroundColor: '#0c2539',
textStyle: {
color:'#ffffff',
fontSize: '16'
},
padding: 30,
itemGap: 30,
bottom: '3%',
align: 'left',
data:['户在人在','户在人不在','户在人未知']
},
series: [
{
type:'pie',
radius: [0, '35%'],
color: ['#0e3858'],
label: {
normal: {
position: 'center',
color: '#ffffff',
fontSize: 22
}
},
labelLine: {
normal: {
show: false
}
},
hoverAnimation: false,
tooltip: {
show: false
},
data:[
{value:0, name:'实有登记人口'}
]
},
{
type:'pie',
zlevel: -1,
radius: [0, '60%'],
color: ['#0c2130'],
label: {
normal: {
position: 'center',
color: '#ffffff',
fontSize: 22
}
},
labelLine: {
normal: {
show: false
}
},
hoverAnimation: false,
tooltip: {
show: false
},
data:[
{value:0, name:'0'}
]
},
{
name:'实有登记人口',
type:'pie',
radius: ['40%', '55%'],
color: ['#00ccff','#72f77f','#7a3af1'],
label: {
normal: {
formatter: ' {b|人数:{c} }\n {b|占比:} {per|{d}%} ',
align:'center',
rich: {
b: {
fontSize: 16,
lineHeight: 33,
color: '#ffffff',
},
per: {
fontSize: 16,
lineHeight: 33,
}
}
}
},
labelLine: {
length2: 50,
lineStyle: {
width: 3
}
},
data:[
{value:335, name:'户在人在'},
{value:310, name:'户在人不在'},
{value:234, name:'户在人未知'}
]
}
]
};题目描述
题目来源及自己的思路
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)



颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)' ,如果想要加上 alpha 通道,可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc';
有特定的需求你可以使用渐变