问题描述:
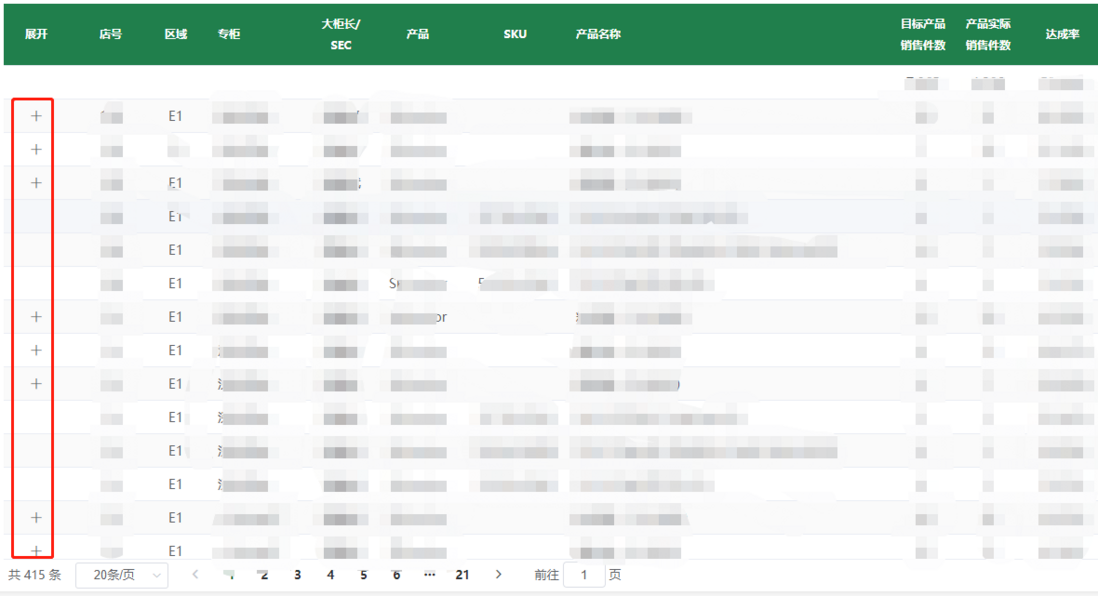
我用element写了一个表格,第一列是一个展开图标(如图1)
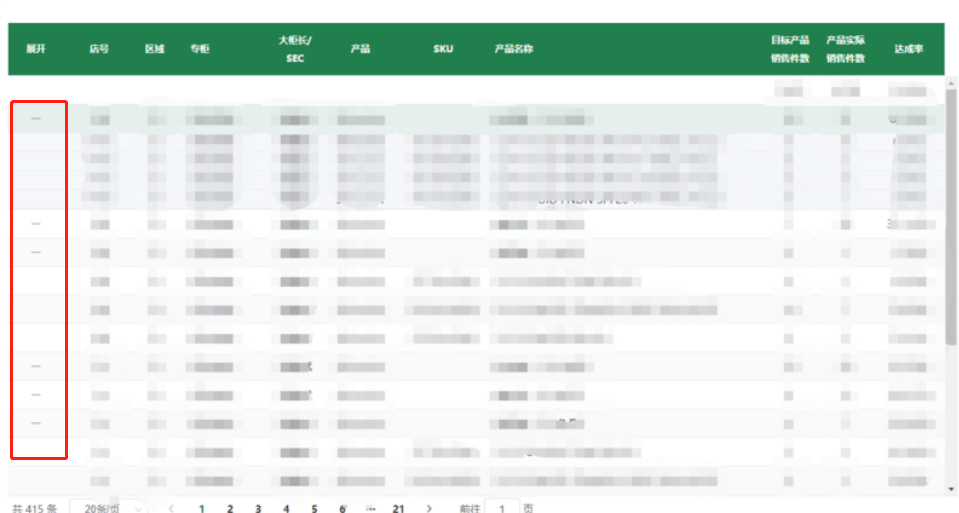
我通过v-if实现了切换,但是现在点击某行的这个图标,所有图标都会更改状态(如图2)
我想知道如何更改当前点击的图标状态而不改变其他图标?
【图1 展开前】
【图2 展开某一列后】
【以下是相关代码】
<span v-if="scope.row.expand" class="expandIcon" @click="handleCheck(scope.$index,scope.row);getSkuData(scope.row)">
<i v-if="plusIcon" class="el-icon-plus"/>
<i v-if="!plusIcon" class="el-icon-minus"/>
</span>
export default {
data() {
return {
plusIcon: true
}
},
methods: {
handleCheck(index, row) {
const $table = this.$refs.table;
$table.toggleRowExpansion(row);
$table.toggleRowSelection(row);
this.plusIcon = !this.plusIcon;
},
}
}感谢!!


plusIcon字段放到 scope.row对象里面,然后用scope.row.plusIcon ? 'el-icon-plus' : 'el-icon-minus' 展示icon